 Ahoj priaznivci Photoshopu! s všetky hlášky o službe Google Plus, ktoré sa v poslednej dobe dejú, nedalo sa vyhnúť tomu, aby ste si o tom vytvorili aj súvisiaci návod vo Photoshope. Aj keď sa to môže zdať jednoduché, jednoducho vyzerajúcu ikonu g + je v skutočnosti trochu ťažké dokonale replikovať, ale určite nás to nezastaví. Pripravte sa ponoriť do pokročilejšieho Photoshopu!
Ahoj priaznivci Photoshopu! s všetky hlášky o službe Google Plus, ktoré sa v poslednej dobe dejú, nedalo sa vyhnúť tomu, aby ste si o tom vytvorili aj súvisiaci návod vo Photoshope. Aj keď sa to môže zdať jednoduché, jednoducho vyzerajúcu ikonu g + je v skutočnosti trochu ťažké dokonale replikovať, ale určite nás to nezastaví. Pripravte sa ponoriť do pokročilejšieho Photoshopu!
Krok 1 - veľkosť ikony
Za týmto bude hľadať väčšiu ikonu - 256 x 256px. Môžete sa tiež pokúsiť vytvoriť si ikonu 128 x 128px alebo 512 x 512px, ale túto úlohu by mala vykonať bežná ikona.

Krok 2 - Nastavenie sprievodcov
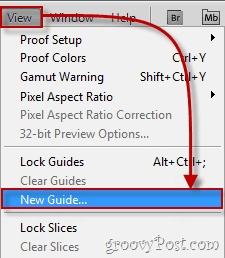
V tomto tutoriále budeme musieť byť veľmi presní, preto vám pripravíme niekoľko sprievodcov, ktorí nám na ceste pomôžu. Ak chcete vytvoriť nového sprievodcu, prejdite na Zobraziť, Nový sprievodca.

Tento krok budete musieť zopakovať niekoľkokrát, aby ste sa stali nasledujúcimi sprievodcami (pamätajte, pracujeme v pixeloch, takže nezabudnite zmeniť cm v pozičnom poli na a px):
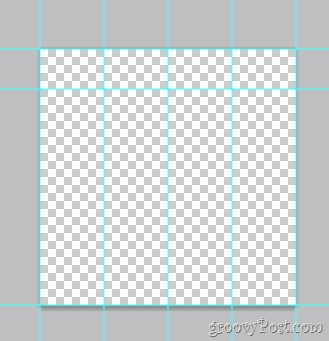
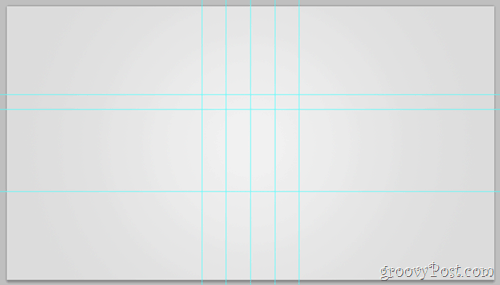
Vodorovné príručky: 0px, 40px, 256px
Vertikálne vodiace lišty: 0px, 64px, 128px, 192px, 256px
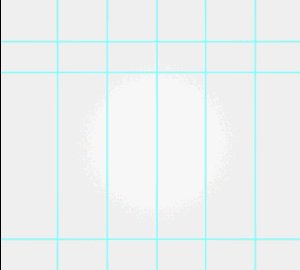
(Nižšie - príklad druhého horizontálneho sprievodcu)

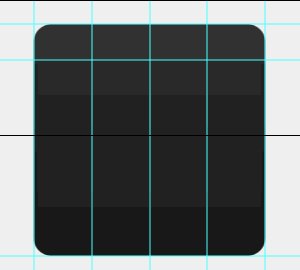
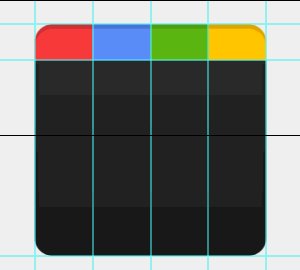
Po dokončení by vaše plátno malo vyzerať takto:

Krok 3 - zväčšenie vášho plátna
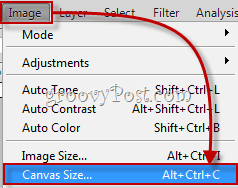
Chceme mať logo Google Plus na hladkom bielom až sivom pozadí v typickom štýle Google. cvaknutie Obrázok, veľkosť plátna a nastavte plátno na rozlíšenie podobné tapete. Pre tento sme šli s 720p (1280 × 720).

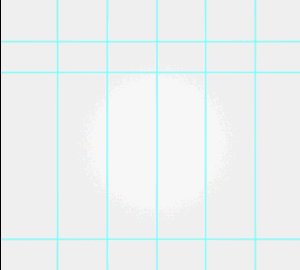
Teraz zdvihnite nástroj prechodu a vytvorte radiálne sklon to slabne z bielej na svetlošedú. Niečo podobné tomuto:

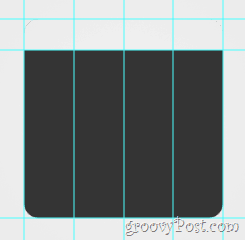
Krok 4 - Vytvorenie tvaru
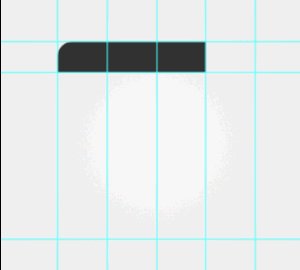
Vytvor Nový vrstva. Teraz choďte na Tvarovacie nástroje a vyberte ikonu Zaoblený obdĺžnikový nástroj. Zmeňte jeho polomer na 20 px a jeho farba až tmavošedá (343434). Teraz pomocou sprievodcov, ktoré sme vytvorili predtým, vytiahnite zaoblený tvar a uistite sa, že dobre zapadá do svojich hraníc.

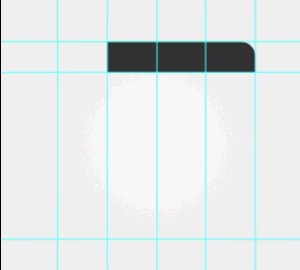
Krok 5 - horná časť loga
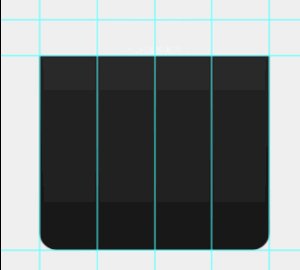
Najskôr zoskupte svoju vrstvu pomocou rkliknite pravým tlačidlom myši, Rastrujte. Teraz pomocou Nástroj obdĺžnikového orezania vyberte hornú časť loga (medzi prvým a druhým vodorovným vedením) a potom kliknite pravým tlačidlom myši výberom Vrstva Vystrihnúť. Teraz oddeľte novú vrstvu do štyroch menších vrstiev - každá pre každú vrchnú časť: Takto by to vyzeralo, keby som povolil a potom každú vrstvu zakázal jednu po druhej:

Rýchly tip - svoje vrstvy môžete premenovať a pomenovať ich napríklad horný diel 1, horný diel 2 atď. To nielenže veci zlepší, ale aj uľahčí veci. Môžete to dokonca skúsiť vloženie vrchných častí do ich vlastnej skupiny vrstiev.
Krok 5 - Vizuálne prvky spodnej časti
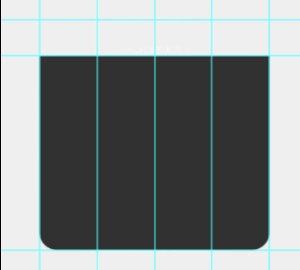
Vyberte vrstvu, ktorá obsahuje spodnú časť obrázka... (táto vrstva):

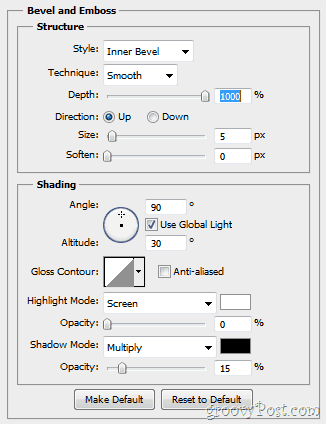
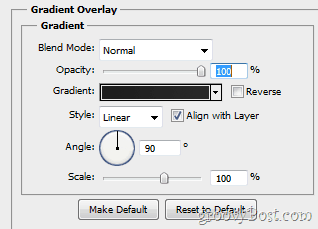
…a potom kliknite pravým tlačidlom myši výber Možnosti miešania. Odtiaľ budete chcieť pridať nejaké Úkos a reliéf…

… A a Prekrytie s prechodom (slabne od 1d1d1d do 292929).

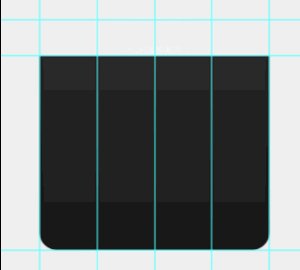
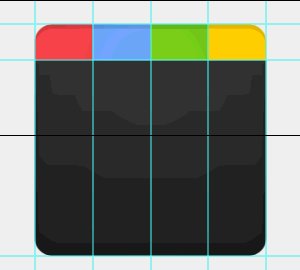
Váš obrázok by sa potom mal zmeniť podobným spôsobom:

Krok 6 - Vizuálne prvky hornej časti
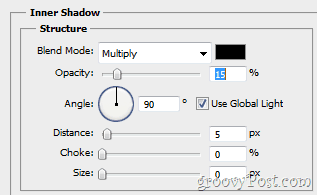
Najprv nezabudnite povoliť hornú ľavú ikonu s ikonami. Teraz znova otvorte túto vrstvu Možnosti vyrovnania a dať im nejaké Vnútorný tieň…

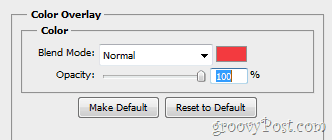
... rovnako ako niektoré Farebné prekrytie.

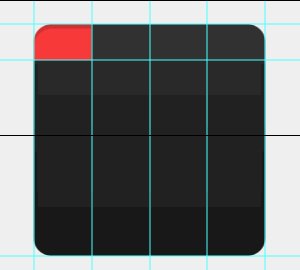
Váš obrázok by mal vyzerať pred a po zmenách:

Tento krok opakujte pre každú novú vrstvu a nastavte jej správnu farbu prekrytia:
1. kus: Červená - f23a3f
2. kus: Modrá - 5988f5
3. kus: Zelená - 5fb816
4. diel: Žltá - ffc000
Krok 7 - Pridanie mierneho lesku
Urob nová vrstva a položte ho nad všetky ostatné vrstvy. Teraz použite a Nástroj prechodu vytvoriť a Radiálny prechod blednutiu od bielej po priehľadnú vo vnútri oblasti ikony. Potom nastavte Vrstva Opacity na 30% a Režim prelínania na obložiť. Zmeny sú sotva viditeľné, ale stále celkom dôležité. Tu je krátko pred / po:

Krok 8 - Všemohúci g +
Vytvorte rýchly obrázok obrazovky s logom Google zo stránky Google.com. potom vložiť strela priamo do Photoshopu (jeho vrstva prechádza medzi prechodom prekrytia a zvyškom obrázka) a odstráňte všetko okrem malého písmena „g“.

teraz môžete použiť akékoľvek preferované nástroje odstrániť pozadie z malého písmena „g“ a tiež ho použiť Upresniť hranu aby ste to trochu vyhladili. potom Ctrl + Kliknutie miniatúra vrstvy a potom, keď má a Obdĺžniková markíza v tvojej ruke kliknite pravým tlačidlom myši a vyberte Fill. použitie biely na 100% a normálne a mali by ste sa k tomu dostať:

Teraz pre plus. Skutočne nič, o čom by sme mali diskutovať. Len chyt a Zadajte nástroj a nájsť písmo, ktoré má peknú vychudnutú „+“ ktorý je podobné pôvodnému logu a získajte to na obrázku. Po dokončení by ste mali mať toto:

Krok 9 - Grand konečne!
Čaká sa ešte jeden krok! Ísť do Zobraziť> Vymazať príručky ako sa zbaviť sprievodcov, pretože ich už nebudeme potrebovať a potom bude váš obraz úplný. (Och, a nezabudnite klepnite na rýchly Ctrl + Shift + S - nechcel by si prísť o všetku tvrdú prácu, však?)

Krok 10 - Užite si to!
Konečne hotovo! Ale počkajte, prečo tu zastaviť? Kto vie, aké ďalšie skvelé logá môžu pochádzať z tejto šablóny! Vyskúšajte svoju kreativitu a zistite, s čím prídete.


