Ako ľahko optimalizovať obrázky pre webové použitie
Fotografie Blogovanie / / March 19, 2020
Ak máte webovú stránku alebo blog, viete, aké dôležité je udržiavať stránky na svetle, aby sa načítali rýchlo. Obrázky v tom zohrávajú dôležitú úlohu. Je to jednoduchý spôsob, ako ich zmenšiť a optimalizovať.
Ak máte webovú stránku alebo blog, viete, aké dôležité je udržiavať stránky na svetle, aby sa načítali rýchlo. Obrázky v tom zohrávajú dôležitú úlohu. Je to jednoduchý spôsob, ako ich zmenšiť a optimalizovať.

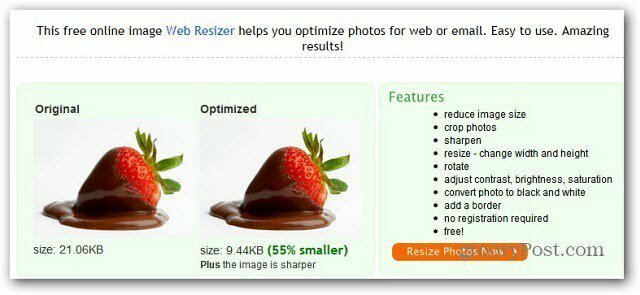
Na svoj web nemusíte odovzdávať obrázky v plnej veľkosti. Zvyčajne stačí menšia veľkosť. Používam online nástroj s názvom Web Resizer. Je ideálny pre to, čo potrebujem a najväčšou výhodou je, že ho môžem použiť kdekoľvek som. Je to webová služba a nevyžaduje inštaláciu softvéru.
Zmenší obrázky a tiež ich optimalizuje. Potrebujem iba obrázky so šírkou v rozsahu 400 - 450 pixelov. Môžem ich zmeniť pomocou programu ako SnagIt. Fotografie sú automaticky optimalizované a šetria ďalších niekoľko kilobajtov.
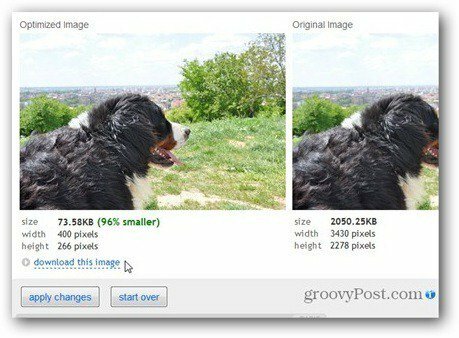
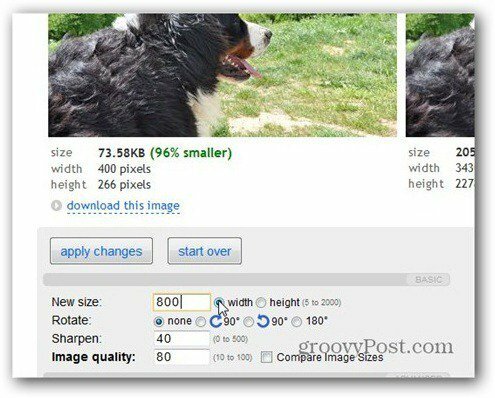
Web Resizer robí to presne. Stačí sa pozrieť napríklad na obrázok vyššie. Originál mal viac ako 2 MB (pri 3430 x 2278 pixeloch) a obrázok so zmenšenou veľkosťou, pri 400 x 266, je iba 73,58 KB. Stále to vyzerá dobre a stačí to, čo potrebujem.
Aj keď si zachová pôvodné rozlíšenie, veľkosť súboru sa vďaka optimalizácii výrazne zníži (77 percent - 464,95 kilobajtov, z viac ako 2 megabajtov).
Tu je návod na použitie. Prejdite na webovú stránku a kliknite na tlačidlo Zmeniť veľkosť fotografií.

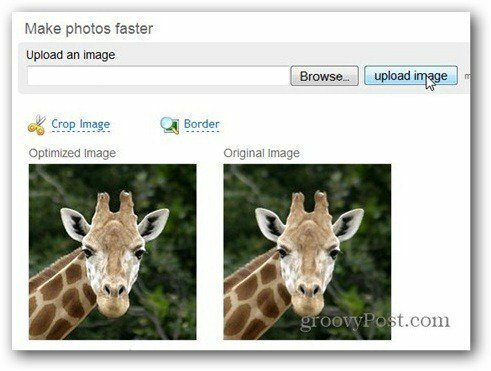
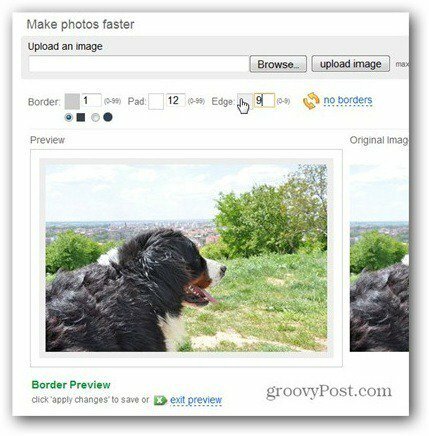
Potom kliknite na možnosť Nahrať obrázok a vyberte obrázok, ktorého veľkosť chcete zmeniť (súbor môže mať veľkosť až 5 MB).

Ak sa rozhodnete pre inú veľkosť, jednoducho ju vložte do poľa pod obrázkom so zmenenou veľkosťou. Kliknite na tlačidlo Použiť zmeny.
Umožňuje tiež otáčať a zaostrovať fotografie. Môžete tiež zvýšiť alebo znížiť kvalitu obrazu.

Umožňuje pridať orámovanie alebo orezanie obrázka (nástroje alebo nad obrázok). Alebo urobte menšie úpravy pomocou nástrojov pod obrázkom.

Až budete hotoví, kliknite na možnosť Stiahnuť obrázok a dostanete výsledok svojej práce. Tento groovy webový nástroj som používal dlho a odporúčam skúsiť ho.