Pokročilé tipy a triky na vrstvách
Photoshop / / March 18, 2020
Photoshop má schopnosť robiť niekoľko veľmi zaujímavých vecí s vrstvami. Teraz je čas dozvedieť sa niečo viac o vrstvách a o tom, čo s nimi môžete urobiť.

Photoshop má schopnosť robiť niekoľko veľmi zaujímavých vecí s vrstvami. Teraz je čas dozvedieť sa niečo viac o vrstvách a o tom, čo s nimi môžete urobiť. V tomto návode uvediem niekoľko pokročilých tipov a trikov týkajúcich sa vrstiev. Som si istý, že tieto tipy rozšíria vaše znalosti Photoshopu a budú ďalším malým krokom k lepším obrázkom. Začnime.
Možnosti miešania vo Photoshope
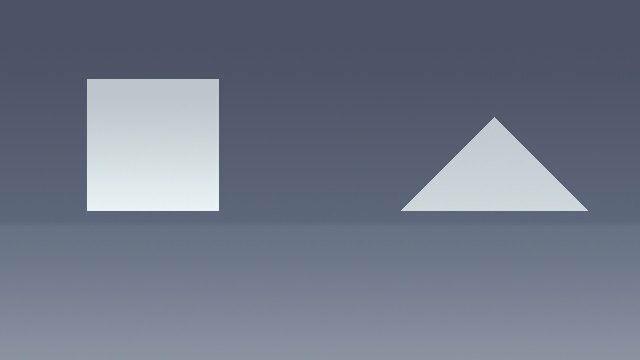
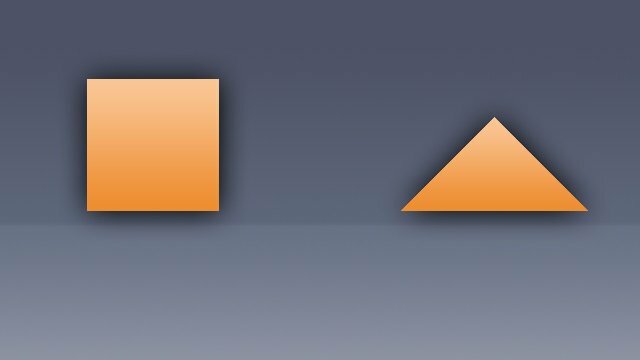
Vytvorené vrstvy môžete vyladiť pomocou Možnosti miešania. Na ukážku možností miešania použijem nasledujúci obrázok.

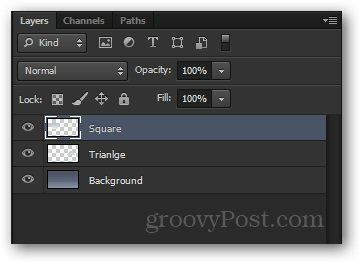
Trojuholník, štvorec a pozadie mám na svojich samostatných vrstvách.

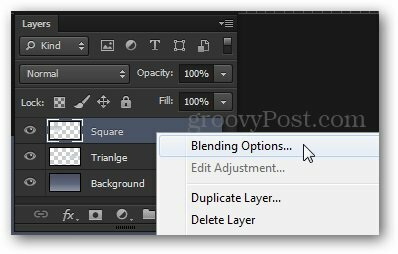
Prístup k možnostiam miešania pre každú vrstvu získate pravým kliknutím a výber Možnosti miešania v hornej časti kontextovej ponuky.

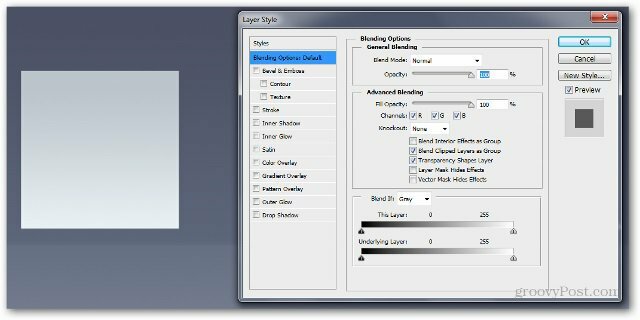
Štýl vrstvy Zobrazí sa okno. Od tejto chvíle máte na výber z rôznych efektov. Niektorí sa mi páčia Vonkajšia žiara, prekrytie prechodom, úkos a reliéf, zdvih a tak ďalej.

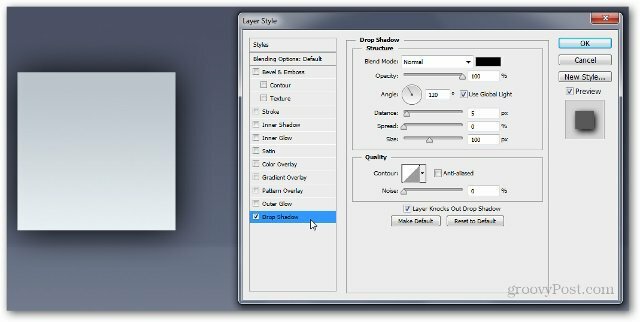
Začneme pridaním a Vrhať tieň. V CS6 a novších verziách je táto položka umiestnená dole, zatiaľ čo v starších verziách je hore.
Moje nastavenia sú:
Blend More - Normal
Nepriehľadnosť - 100%
Uhol - 110 stupňov
Vzdialenosť - 5 px
Šírka - 0 px
Veľkosť - 100 px
Všimnite si, ako sa obraz dynamicky mení, keď posúvate posúvače.

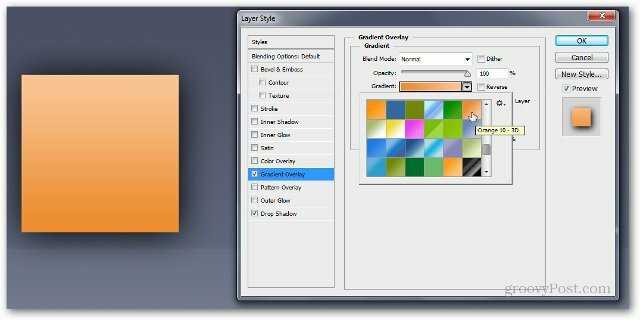
Skúsme teraz Prekrytie s prechodom. Môžete si vytvoriť svoj vlastný prechod alebo si vybrať z niektorého z poskytnutých.
Tu sú moje nastavenia:
Režim prelínania: Normálny
Nepriehľadnosť - 100%
gradient: # ef8d31 na # fac696

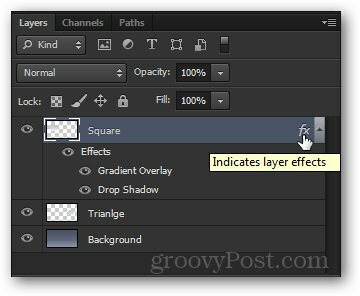
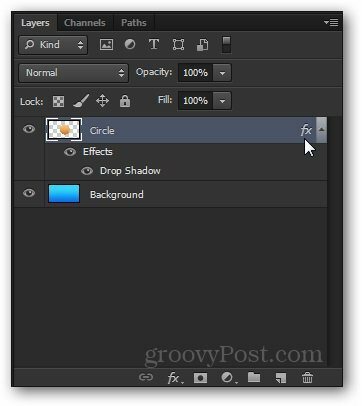
Po stlačení tlačidla OK sa zobrazí malé okno fx indikátor napravo od vašej vrstvy. Všetky efekty, ktoré ste použili pre vrstvu, sa zobrazia v spodnej časti vrstvy pod rámčekom Efekty.

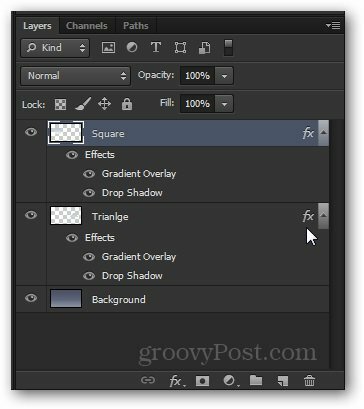
Môžete tiež skopírovať rovnaké efekty z jednej vrstvy do druhej podržaním alt a pretiahnutím poľa Efekty do požadovanej vrstvy.

Môžete vidieť, že v druhej vrstve sa objaví rovnaké pole efektov ...

… A tiež zmena obrázka:

V skratke
Možnosti prolínania a efekty vrstiev sa hodia v mnohých scenároch Photoshopu. Ide o základnú techniku na vylepšenie vašich obrázkov a s najväčšou pravdepodobnosťou ich často nájdete.
Nepriehľadnosť a výplň
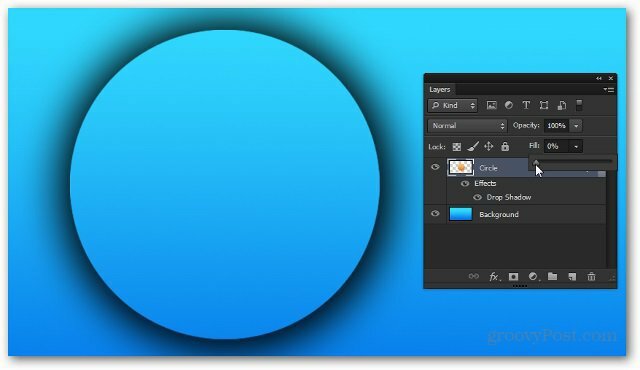
Preukázať nepriehľadnosť a Fill jazdca a rozdiel medzi nimi, budem používať tento obrázok:

Opäť mám kruh a pozadie oddelené do dvoch rôznych vrstiev. Priamo použijem a Vrhať tieň účinok na vrstvu kruhu.

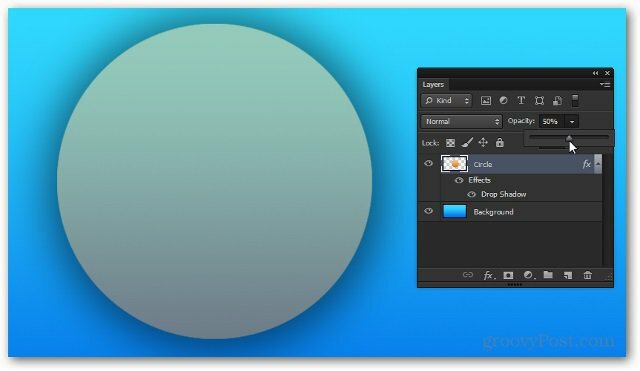
Skúsme teraz znížiť nepriehľadnosť posuvník na 50%. Môžete vidieť, že celá vrstva spolu s efektom tieňa bude mierne priehľadná.

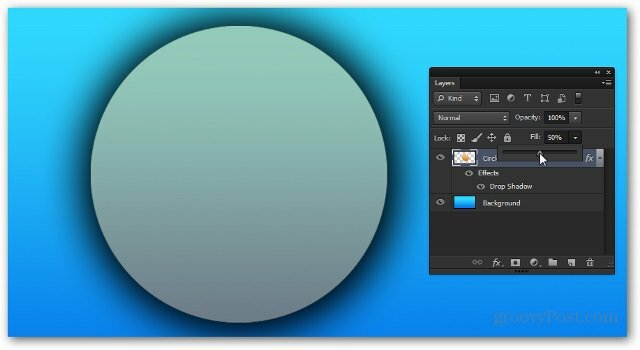
Teraz prináša nepriehľadnosť späť na 100%, skúste to znížiť Vyplniť. Všimnite si, ako tentoraz zostane tieň úplne nepriehľadný a jazdec nemení efekty vrstvy.

Logicky, ak ju znížime na 0%, zostane iba tieň.

V skratke
Posuvník Opacity a Fill sa líšia, pretože sú podobné. Najlepší spôsob, ako si na ne zvyknúť a zistiť, ktorý z nich robí to, čo si s nimi chcete zahrať a zistiť, ktorý z nich uprednostňujete pre danú situáciu.
Vrstvy úprav (CS3 a novšie)
Teraz vám rýchlo predstavím Upravovacie vrstvy. Aj keď ste ma pravdepodobne videli, ako ich používam v predchádzajúcich tutoriáloch, stále stojí za rýchle vysvetlenie.
Toto je obrázok, ktorý budem používať. Je to iba jedna plochá vrstva, takže teraz ju môžete skutočne stiahnuť a použiť.

K nastavovacím vrstvám je možné získať prístup z Panel úprav. Ak to nevidíš vo svojom okolí, pôjdem Okno> Úpravy umožní to. Existuje mnoho rôznych úprav, z ktorých si môžete vybrať, a všetky slúžia podobnému účelu ako možnosti Obrázok> Úpravy.

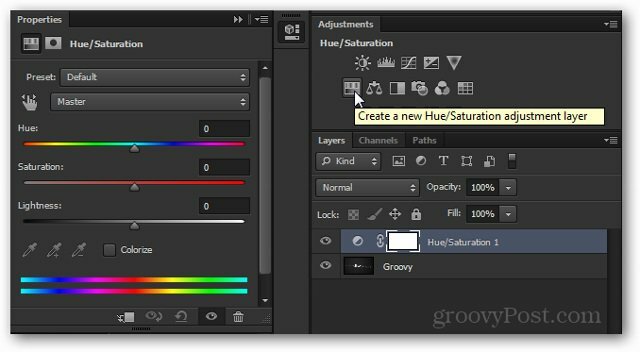
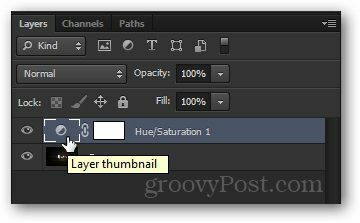
Dnes vám ukážem Odtieň sýtosť nastavovacia vrstva. Začnem kliknutím na jeho ikonu.

Všimnite si novo sa objavila vrstva a vlastnosti za to, ktoré sa objavia okamžite.
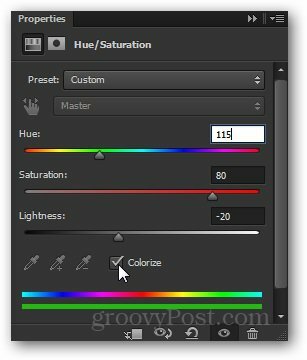
Vlastnosti môžete upraviť tak, aby ste dosiahli požadovaný efekt. Nie všetky vrstvy úprav majú jedlé vlastnosti, ale tie, ktoré zvyčajne potrebujú vylepšenie, aby mohli robiť to, čo chcete.

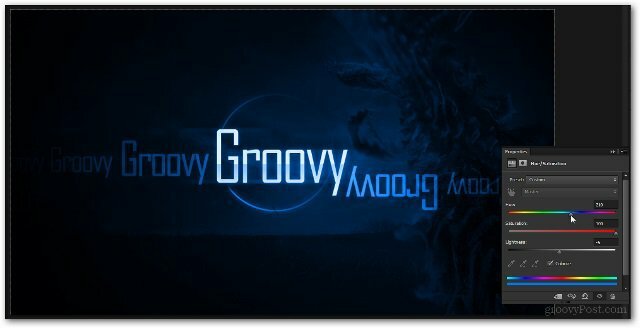
A tu je vplyv na obrázok:

Odtiaľto sa môžete zblázniť a robiť akékoľvek úpravy, ktoré si želáte pre svoj obrázok ...

... ale pokiaľ si udržujete svoju nastavovaciu vrstvu neporušenú, môžete sa k nej kedykoľvek vrátiť kedykoľvek a počas svojej práce dvakrát kliknite na jeho miniatúru…

… A kompletne nakonfigurujte nastavenie.

V skratke
Vrstvy úprav sú pravdepodobne jednou z mojich obľúbených funkcií vo Photoshope. Ušetria veľa času a frustrácie a dajú sa ľahko používať. Čím viac sa dostanete do Photoshopu, tým viac si uvedomíte svoju skutočnú pružnosť a silu.



