
Posledná aktualizácia dňa

HTML je značkovací jazyk, ktorý vývojári webových stránok používajú na vytváranie všetkých webových stránok, ktoré nájdete na internete.
HTML je značkovací jazyk, ktorý vývojári webových stránok používajú na vytváranie všetkých webových stránok, ktoré nájdete na internete.
Čo je to HTML?
HTML je skratka pre Hyper Text Markup Language. Definuje rozloženie a štruktúru webovej stránky pomocou formátovania značiek v zátvorkách zložených zo symbolov menších ako „“.
Každý prvok webovej stránky obsahuje konkrétny štítok, ktorý informuje prehliadač o tom, ako naformátovať alebo štruktúrovať túto časť stránky. Celá webová stránka je teda jednoducho séria týchto prvkov.
Jedna z najzákladnejších webových stránok bude napríklad obsahovať:
- : Označí začiatok a koniec súboru HTML
- : Označuje začiatok a koniec informácií v hlavičke webovej stránky
- : Označuje nadpis, ktorý by sa mal zobraziť v záhlaví prehľadávača
- : Označí začiatok a koniec obsahu webovej stránky
- do: Veľkosti hlavičiek v celom dokumente od veľkých (H1) po veľmi malé (H6)
- : Vloží zalomenie odseku ako dva konce riadku (jedna medzera medzi riadkami)
-
: Vloží zalomenie riadku (medzi riadkami nie je medzera) - : Tučné písmo medzi značkami
- : Kurzíva text medzi značkami
-
: Vloží obrázok všade, kde táto značka existuje
- : Vloží odkaz na inú webovú stránku vo vnútri dokumentu
Existuje mnoho ďalších značiek HTML, ktoré môžete použiť, ale vyššie uvedené sú najbežnejšie na väčšine webových stránok na internete.
Príklad súboru HTML
Vytvorenie vlastnej webovej stránky nevyžaduje programovacie pozadie. Poznámkový blok môžete vlastne otvoriť práve teraz, napísať jednoduchý text a uložiť ho ako súbor .html alebo .htm. Môže to byť prvá webová stránka, ktorú ste kedy vytvorili. Všetko, čo potrebujete, je váš vlastný počítač.
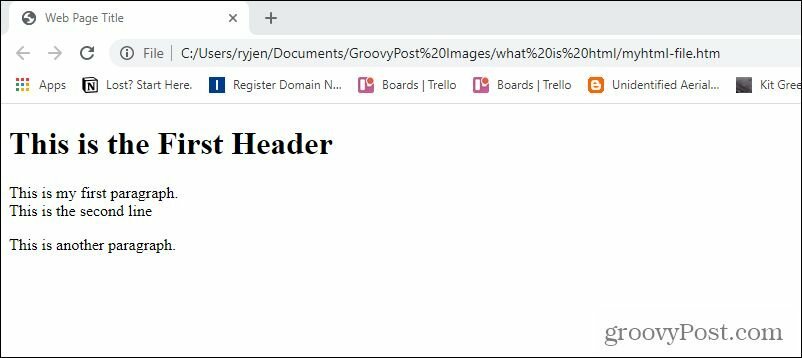
Nasleduje príklad veľmi jednoduchého súboru HTML.
Toto je Prvá hlavička
Toto je môj prvý odsek.
Toto je druhý riadok
Toto je ďalší odsek.
Toto hypertextové označenie funguje takto:
- Prvé dva riadky informujú prehliadač, že dokument je vo formáte HTML a že jazykom je angličtina.
- Názov stránky ohraničený
a nastavte webovú stránku prehľadávača tak, aby sa zobrazovala ako „Názov webovej stránky“. - Časť priložená k a informuje prehľadávač, že tieto riadky obsahujú obsah, ktorý sa má zobraziť na webovej stránke.
- Hlavička je priložená k
a
značky vytvárajú „Toto je prvá hlavička“ v najväčšom fonte hlavičky dostupnom v HTML. - The
a
značky vložia za znak medzery značka. - The
značka vloží za túto vetu jeden koniec riadku. - ukončí dokument a načítanie webovej stránky sa v tomto okamihu zastaví.
Tu je uvedený súbor webovej stránky, ktorý otvoríte pomocou prehľadávača.

Ako vidíte, je ľahké vytvoriť webovú stránku, aj keď nemáte webový server. Všetko, čo potrebujete, je vytvoriť súbor HTML a načítať ho do súboru
Ako funguje HTML
Je zrejmé, že väčšina stránok nie je uložená v počítači. Namiesto toho sú uložené na webových serveroch na internete. Takže keď navštívite článok alebo iný obsah na ľubovoľnej webovej stránke, server odošle vášmu prehliadaču súbor .html, ktorý obsahuje obsah pre túto stránku.
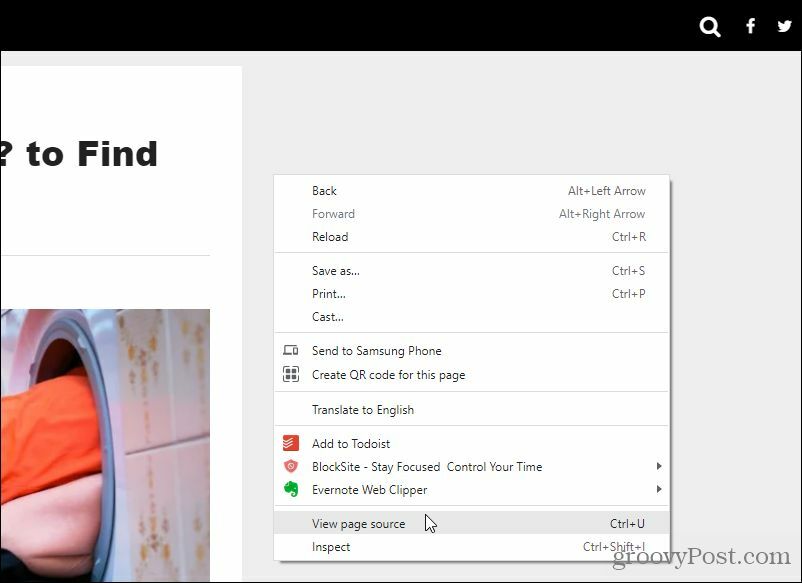
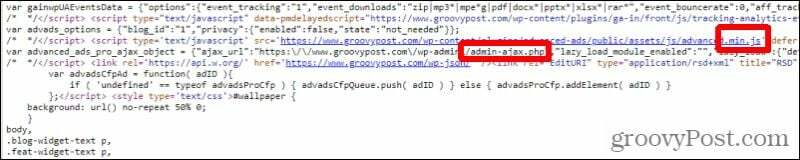
HTML kód ľubovoľnej webovej stránky môžete zobraziť v prehliadači Chrome kliknutím pravým tlačidlom myši na ľubovoľné miesto na stránke a výberom Zobraziť zdroj stránky.

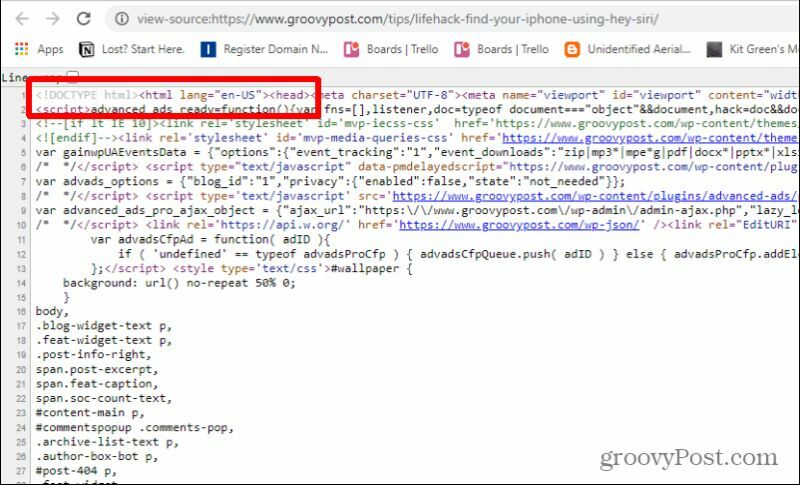
Zobrazí sa kód za webovou stránkou. To, že ide o súbor HTML, uvidíte podľa prvej značky v hornej časti súboru.

Môžete si však tiež všimnúť, že zdrojový kód obsahuje ďalšie typy značiek, ktoré vôbec nie sú značkami HTML.
Vložené skripty v súboroch HTML
Môžete napríklad vidieť kód, ktorý volá súbory .php alebo .js. Jedná sa o skripty PHP a Javascript, ktoré umožňujú dynamické webové stránky, ktoré načítavajú rôzny obsah v závislosti od vstupov alebo výstupov používateľov iné skripty ktoré bežia na webovom serveri alebo prehliadači a dodávajú obsah do rovnakého súboru HTML, aký číta váš prehliadač.

Pretože HTML je „statická“ metóda používaná na formátovanie obsahu na webovej stránke, weboví dizajnéri potrebujú dynamickejší spôsob zmeny obsahu na stránke podľa toho, kde prehliadače umiestnia kurzor myši alebo na ktoré kliknú. Prehliadače môžu načítať a interpretovať kód Javascript a meniť tak formátovanie alebo iné prvky webovej stránky na základe interakcie používateľa.
Takto napríklad ponuky na stránke zmenia farbu, kedykoľvek umiestnite kurzor myši na každú položku ponuky.

Kód PHP zabudovaný do webovej stránky umožňuje správne fungovanie napríklad dynamických tlačidiel. Napríklad Pripomienky Tlačidlo v dolnej časti článkov, ktoré uvidíte na tomto webe, je riadené kódom PHP, ktorý sa spúšťa na serveri a doručí komentáre zverejnené ku každému článku.

PHP tiež umožňuje webovým administrátorom vytvárať inovatívne funkcie, ako je nekonečné posúvanie, ktoré pokračuje v načítaní nových článkov pri prechádzaní nadol na hlavnej stránke webu.
Vďaka moderným skriptovacím jazykom založeným na webe nie sú dnešné webové stránky iba statické, čo všetko umožňuje samotný kód HTML.
Ostatné značky HTML
Ak ste pripravení začať s vytváraním vlastných súborov HTML, budete musieť vedieť, ako používať najbežnejšie značky HTML nad rámec základných popísaných vyššie.
Nasleduje niekoľko príkladov ďalších značiek HTML, ktoré môžete použiť pri kódovaní vlastných webových stránok.
HREF na vloženie odkazov
Ak chcete vložiť odkaz na svoju webovú stránku, použite href.
Nájdite svoj iPhone pomocou nástroja Hey Siri
Toto prepojí text „Nájdite svoj iPhone pomocou nástroja Hey Siri“ s odkazom na adresu URL, ktorý ste uviedli v dvojitých úvodzovkách za výrazom „href =“.
IMG SRC na vkladanie obrázkov
Môžeš vkladať obrázky na webovú stránku pomocou img src.

Týmto sa z webového servera vytiahne obrázok my-picture.jpg a zobrazí sa na stránke, na ktorú ste umiestnili túto značku, so šírkou 150 pixelov a výškou 120 pixelov.
The alt parameter zobrazuje text „moja profilová fotografia“ v prehliadačoch, ktoré obrázok nemôžu zobraziť. Ak nezadáte parameter „štýl“, obrázok sa zobrazí v pôvodnom rozlíšení, ktoré môže byť príliš veľké alebo príliš malé pre oblasť stránky, kam ho vkladáte.
UL a OL na vytváranie zoznamov
Ak chcete vo svojom obsahu použiť odrážky alebo číslované zoznamy, umožňujú vám to dve značky.
Nasledujúci kód vloží nečíslovaný zoznam (odrážky):
Použite
- na začiatku zoznamu a
Rovnaký prístup môžete použiť pri číslovanom zozname pomocou
- čo znamená „Objednaný zoznam“.
Vkladanie tabuliek
Weboví dizajnéri zvykli na formátovanie webových stránok používať veľké tabuľky. Ale s príchodom kaskádových štýlov (CSS) to už nie je potrebné. Namiesto toho sú súbory CSS uložené na webovom serveri a stránky HTML tieto súbory volajú, aby určili, ako formátovať veci, ako sú okraje, veľkosti a farby písma a ďalšie.
Tabuľky sú však stále užitočné na zobrazenie vecí, ako sú údaje. Ak chcete vložiť tabuľku, ohraničte začiatok obsahu znakom
a ukončiť toKaždý riadok uzavrite s
a a hlavičky jednotlivých stĺpcov s a . Každá obyčajná bunka, priložiť s a .
názov
Adresa
Telefónne číslo
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
Na web sa vygeneruje nasledujúci výstup:

Iba s týmito základnými prvkami môžete vytvárať užitočné statické webové stránky na zobrazovanie vášho obsahu na internete. Všetko, čo potrebujete, ak chcete, aby to bolo verejné a viditeľné pre celý svet, je registrácia do webhostingový účet a ukladať vaše súbory do verejného priečinka vo vašom účte.
V skutočnosti, spustenie vlastnej webovej stránky je prekvapivo ľahké, najmä ak sa rozhodnete použiť správu obsahu platforma ako WordPress.
Ako vymazať medzipamäť prehliadača Google Chrome, súbory cookie a históriu prehliadania
Chrome vynikajúco ukladá históriu prehliadania, vyrovnávaciu pamäť a súbory cookie, aby optimalizoval výkon vášho prehliadača online. Jej spôsob, ako ...
Zodpovedanie cien v obchode: Ako získať ceny online pri nakupovaní v obchode
Nákup v obchode neznamená, že musíte platiť vyššie ceny. Vďaka zárukám zhody cien môžete získať online zľavy pri nakupovaní v ...
Ako obdarovať predplatné Disney Plus digitálnou darčekovou kartou
Ak vás Disney Plus baví a chcete ho zdieľať s ostatnými, tu je návod, ako si kúpiť predplatné Disney + darček za ...
Váš sprievodca zdieľaním dokumentov v Dokumentoch, Tabuľkách a Prezentáciách Google
Môžete ľahko spolupracovať s webovými aplikáciami spoločnosti Google. Tu je váš sprievodca zdieľaním v Dokumentoch, Tabuľkách a Prezentáciách Google s povoleniami ...



