Sedem doplnkov WordPress na rozšírenie vašich predplatiteľov e-mailov: Examiner sociálnych médií
Nástroje Sociálnych Médií Blogovanie / / September 26, 2020
 Hľadáte ďalších predplatiteľov e-mailov?
Hľadáte ďalších predplatiteľov e-mailov?
Najlepší spôsob, ako získať predplatiteľov e-mailov, je doručte vynikajúci obsah prostredníctvom svojho blogu.
Tu súsedem skvelých doplnkov WordPress na rozšírenie vašich e-mailových predplatiteľov a umožní vám sústrediť sa na poskytovanie skvelého obsahu.
# 1: Pippity prispôsobené vyskakovacie okná
Vyskakovacie okná, ktoré sa zobrazia, keď čitatelia prezerajú webové stránky, vám môžu pri správnom použití poskytnúť viac e-mailových predplatných.
Môžu však tiež otravovať používateľov, preto s nimi treba zaobchádzať opatrne a doladiť ich pre svoje publikum.
Pippity umožňuje vám to urobiť. Pippity vám poskytuje potrebné možnosti konfigurácie Zaistite, aby sa kontextové okná zobrazovali vašim používateľom najnenápadnejším a najpriaznivejším spôsobom.

Kľúčom k použitiu týchto vyskakovacích okien je
Pippity vám dáva veľkú kontrolu nad tým, ako vyskakovacie okno vyzerá, kedy sa zobrazí a čo sa zobrazí. Môže to byť veľmi efektívne pre rastúcich predplatiteľov e-mailov.
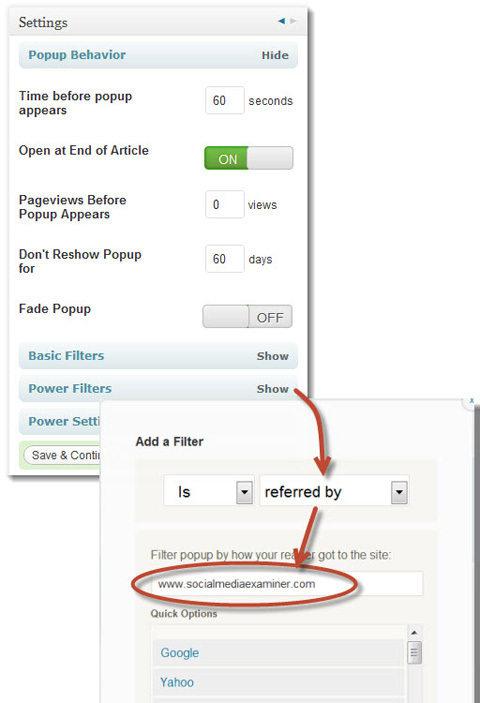
Dobrým spôsobom, ako používať Pippity, je zobraziť vyskakovacie okno, ktoré je obzvlášť dôležité pre návštevníkov konkrétnej stránky.
Povedzme, že máte odkaz z tohto príspevku na váš web. Keď niekto použije odkaz, môžete zobraziť kontextové okno, ktoré je relevantné pre používateľov prieskumu sociálnych médií.
Môžete tiež nakonfigurovať vyskakovacie okno tak, aby sa zobrazovalo iba raz a iba keď používateľ dosiahol koniec príspevku.

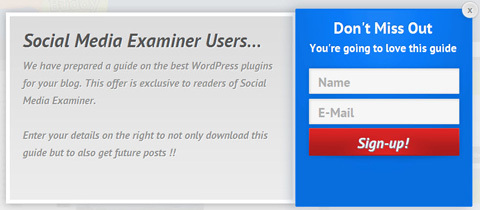
Tento dizajn je iba jedným zo štandardných vyskakovacích boxov Pippity a jeho nastavenie mi trvalo len minútu. Každú farbu a písmo môžete ľahko zmeniť na vyladiť dizajn tak, aby zodpovedal vašim stránkam.

Existuje iba niekoľko spôsobov, ako môžete nakonfigurovať svoje kontextové okno.
Nastavenia a výkonové filtre Pippity vám poskytujú veľa spôsobov prispôsobiť kedy a ako sa vaše kontextové okná zobrazia; napríklad jeho zobrazenie iba pre konkrétny príspevok alebo pre akýkoľvek príspevok v konkrétnej kategórii.
Môžete tiež robiť split-testovanie a zobrazovať rôzne vyskakovacie okná rôznym používateľom určiť, ktorý z nich má najlepší konverzný pomer.
Pippity vám dáva veľkú kontrolu nad používaním vašich kontextových okien a pri strategickom použití môže byť veľmi prospešná. Len si pamätaj, poskytnite svojim návštevníkom čas pred zobrazením kontextového okna a uistite sa, že je to pre nich relevantné.
# 2: Použite Hellobar na upútanie pozornosti publika
Keď chceš prilákajte pozornosť svojich návštevníkov na svoj blog, občas musíte urobiť niečo iné.
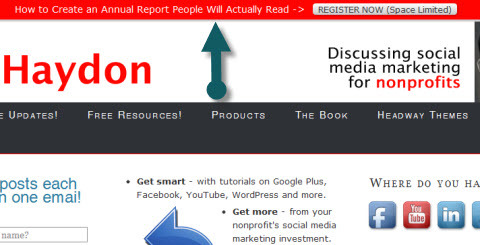
Hellobar je úzka lišta, ktorá sa zobrazuje v hornej časti vášho webu so správou, ktorá povzbudzuje ľudí, aby na ňu klikli. Toto je menej rušivý spôsob, ako upútať pozornosť vašich používateľov. Použitím pútavých farieb môžete nech to vynikne.
Napríklad, John Haydon používa Hellobar na svojom blogu, aby prinútil ľudí prihlásiť sa na jeho webinár. Ako štýl odkazu sa rozhodol použiť tlačidlo, ktoré vás prinúti kliknúť na toto tlačidlo. Skutočnosť, že je umiestnená na žiarivo červenom pozadí, jej pomáha vyniknúť.

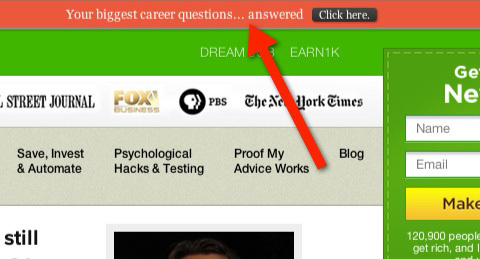
Tu je ďalší príklad z New York Times najpredávanejší autor Ramit Sethi. Hellobar naznačuje, že môžete získať odpovede na svoje najväčšie otázky týkajúce sa kariéry. Kto to nechce! Keďže ide o jasný oranžový pás nad zeleným pozadím, pekne kontrastuje, vďaka čomu vynikne na stránke.

Po kliknutí na tento odkaz sa zobrazí formulár prihlásenia. Ak sa prihlásite na odber, zistíte odpovede na svoje veľké otázky týkajúce sa kariéry! Neskôr si pozrite Gravitačné formuláre (č. 6 nižšie), ktoré vám ukážu, ako ľahko vytvoriť podobný formulár.

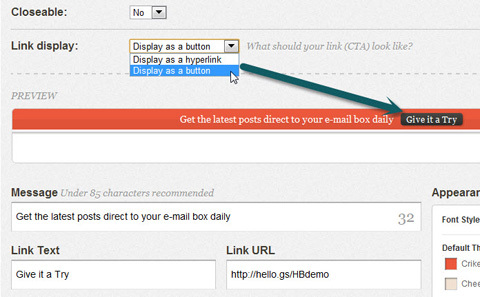
Nastavenie Hellobaru je veľmi jednoduché.
Najprv ty nakonfigurujte text, ktorý sa zobrazuje v Hellobare, ako vyzerá Hellobar a kam smeruje čitateľov po kliknutí na váš účet na webe Hellobar. Potom skopírujete a prilepíte vložený kód do doplnku Hellobar vo WordPress a je to. Jednoduché, ale efektívne.

# 3: Stačí povedať „Ďakujem“ s presmerovaním komentárov
Donútiť ľudí, aby komentovali váš blog, je ťažké. Keď dostanete relevantný komentár, máte zaujatého čitateľa, ktorého nechcete stratiť. Takže ty chceš rozvíjajte svoj vzťah s ľuďmi, ktorí si našli čas na komentovanie vášho blogu.
Používaním Presmerovanie komentárov, môžeš priamych komentujúcich na inú stránku na svojej webovej stránke, kde sa ich potom pokúsite konvertovať.
Napríklad by ste mohli presmerujte komentátorov na stránku, kde im poďakujete za komentovanie a presvedčíte ich, aby sa prihlásili na odber ďalších aktualizácií.
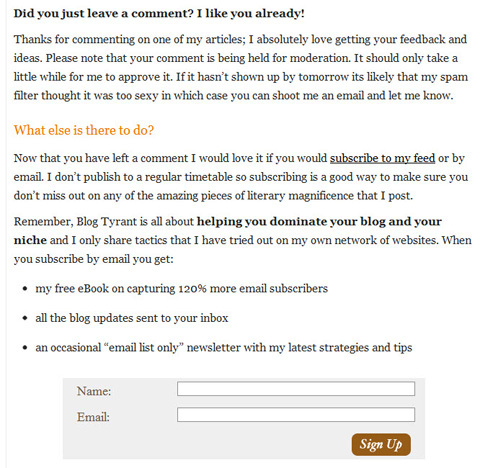
Nedávno som zanechal svoj prvý komentár na blogu a urobila na mňa dojem pekná stránka s poďakovaním zobrazená hneď po zadaní komentára - ďalšia príležitosť prihlásiť sa ako užívateľ.

Nastavenie presmerovania komentárov je neuveriteľné ľahké. Vytvorenie skutočnej stránky, na ktorú majú byť ľudia presmerovaní, bude vyžadovať čas a úsilie.
Získajte marketingové školenie YouTube - online!

Chcete zlepšiť svoje zapojenie a predaj pomocou YouTube? Potom sa pripojte k najväčšiemu a najlepšiemu zhromaždeniu marketingových odborníkov na YouTube, keď zdieľajú svoje osvedčené stratégie. Dostanete podrobné živé pokyny zamerané na Stratégia YouTube, tvorba videa a reklamy YouTube. Staňte sa marketingovým hrdinom YouTube pre svoju spoločnosť a klientov pri implementácii stratégií, ktoré majú osvedčené výsledky. Toto je živé školiace podujatie online od vašich priateľov v Social Media Examiner.
KLIKNUTÍM SEM PRE PODROBNOSTI - VÝPREDAJ UKONČÍ 22. SEPTEMBRA!Ak chcete nastaviť presmerovanie, stačí zadajte stránku, na ktorú chcete presmerovať komentátorov, ktorí prvýkrát navštívili komentár, a je to.
V súčasnosti je „stránka s poďakovaním“, ktorú dostanú prví komentátori presmerovaní na konverzie, na 6,6%, ale bola až 12%, v závislosti od toho, odkiaľ noví komentátori prichádzajú. Opäť je skutočne dôležité zamerať sa na správne zdroje návštevnosti, nielen na správne vstupné stránky na premenu návštevníkov na predplatiteľov. - Ramsay Taplin, BlogTyrant
Ramsay prekonáva problém s pluginom, ktorý nemá analytiku, použitím AWeber e-mailový marketing sledovať, odkiaľ predplatitelia prichádzajú.
Ďalším spôsobom, ako merať predplatiteľov prostredníctvom stránky s poďakovaním, je nastaviť ciele v službe Google Analytics.
Keď niekto klikne na tlačidlo Prihlásiť sa, môžete zobraziť stránku, ktorá víta nového predplatiteľa. Táto stránka sa zobrazuje, iba ak sa niekto prihlási na odber, takže váš cieľ je dosiahnutý zakaždým, keď sa predplatiteľ dostane na túto stránku.
# 4: Uľahčite si predplatné pomocou WP-Leads
Ďalším spôsobom, ako vyzvite svojich komentátorov, aby sa prihlásili na odber je chytiť ich v okamihu, keď uverejňujú komentár.
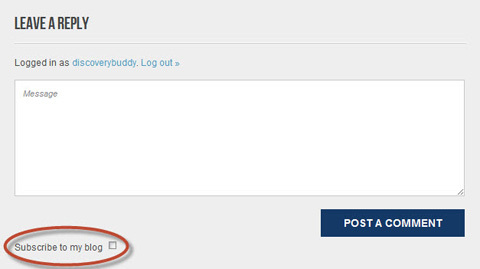
Keď čitatelia komentujú príspevok na blogu, zvyčajne musia zadať svoju e-mailovú adresu a adresu webovej stránky. Použitím WP-vedie, môžete zabiť dve muchy jednou ranou a tiež použiť tieto informácie na prihlásenie čitateľov.
WP-Leads umiestni ďalšie začiarkavacie políčko pod tlačidlo Pridať komentár, aby umožnil komentátorovi prihlásiť sa na odber blogu tam a potom.

Keď nakonfigurujete tento doplnok, môžete začiarknite políčko v predvolenom nastavení, ale to znamená, že komentátori sa môžu nechtiac prihlásiť na odber. Preto by ste s tým mali byť opatrní.
Keď sa tieto podrobnosti zhromaždia, môžu sa automaticky pridať do vybraného programu správy e-mailov; napríklad, MailChimp alebo Neustály kontakt.
Poznámka: Ak používate AWeber, musíte použiť AWeber Comment Opt-in plugin, ktorý v zásade robí to isté ako WP-Leads.
Je to taký jednoduchý nástroj, že by ste sa mali pýtať sami seba, čo stratíte tým, že ich nemáte, a čo môžete tým, že ich získate?
# 5: Vytvárajte jasné a efektívne výzvy na akciu pomocou OptinSkin
Výzva na akciu jasne naznačuje ďalší postup návštevníka webových stránok.
OptinSkin umožňuje ľahko vytvárať formuláre predplatného na základe návrhov, ktoré efektívne premieňajú návštevníkov.
Napríklad, keď sa čitatelia dostanú na koniec blogového príspevku, je pravdepodobné, že si článok prečítali (alebo aspoň prešli) a získali z toho určitú hodnotu. V tomto štádiu, mať v blogovom príspevku jasnú výzvu na akciu môže byť veľmi efektívnym spôsobom, ako získať nového predplatiteľa.
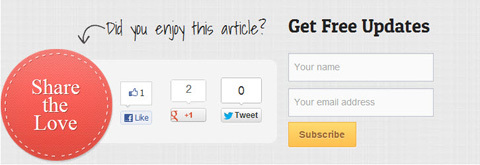
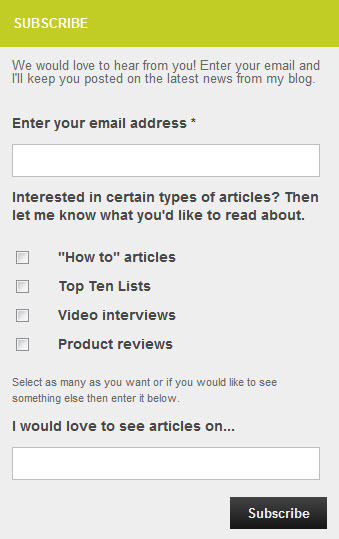
Asi do jednej minúty som na konci svojich blogových správ nastavil nasledujúci formulár:

Toto vyniká na stránke, poskytuje skvelé možnosti zdieľania a tiež nabáda návštevníkov, aby sa prihlásili na odber.
OptinSkin poskytuje rozsiahle možnosti konfigurácie. Aj keď sa to na úvod môže zdať trochu mätúce, môžete dosiahnuť veľmi atraktívne formy, ako je tu uvedené, za menej ako minútu.
Aj s týmto existuje skvelá analýza. Môžeš pozrite si počet registrácií, zobrazení a konverzií pre každý váš blogový príspevok.
Môžete tiež robiť split-testovanie aby si mohol zobraziť dve rôzne verzie prihláseného boxu a uvidíte, ktorý z nich funguje najlepšie.
# 6: Gravitačné formuláre rýchlo vytvárajú formuláre na generovanie potenciálnych zákazníkov
Gravitačné formy je veľmi ľahko použiteľný nástroj vytvorte formuláre na svojom webe.
Ak by ste napríklad chceli nasmerovať návštevníkov na samostatnú stránku, pomocou Hellobaru môžete upútať pozornosť a keď návštevníci kliknú na odkaz, môžete mať gravitačný formulár, ktorý zhromažďuje podrobnosti o predplatiteľovi.
Prípadne ho môžete nechať zobraziť na bočnom paneli.
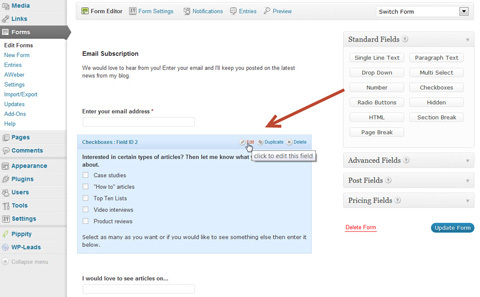
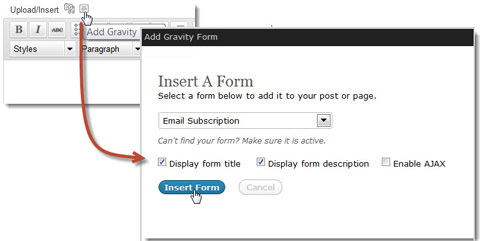
Keď zostavujete formulár, jednoducho kliknite na požadované polia, aktualizujte niektoré základné konfigurácie a ste v prevádzke takmer okamžite.

Môžeš zobraziť formulár na stránke alebo v príspevku pomocou ikony Gravitácia na paneli nástrojov alebo ju môžete vložiť do bočného panela pomocou miniaplikácie Gravitačný formulár.

Tu je príklad gravitačného formulára zobrazeného na bočnom paneli.

Gravitačné formuláre tiež poskytujú podporu pre AWeber a MailChimp, takže automaticky vkladáte podrobnosti o predplatiteľovi do príslušnej databázy.
# 7: Zdieľanie sa stará
Povzbuďte svojich návštevníkov, aby zdieľali vaše príspevky na ich sociálnu sieť podľa výberu priviesť návštevníkov späť na web, kde ich môžete previesť.
Brightedge skúmali použitie ikon zdieľania v sociálnych sieťach na webových stránkach a dospel k záveru, že mať tlačidlo Tweet na webe viedlo k 7-krát viac zmienkam o odkazoch na Twitteri. Toto bolo založené na 4 miliónoch náhodne vybraných tweetov.
DiggDigg je panel nástrojov zdieľania v sociálnej sieti, ktorý sa môže na webových stránkach zobrazovať horizontálne alebo vertikálne.
Môžete ho nastaviť na „float“, aby pri posúvaní blogového príspevku nadol zostali ikony zdieľania v sociálnych sieťach viditeľné. Keď ty uľahčiť návštevníkom zdieľanie vášho obsahu, budeš prilákajte na svoj web viac potenciálnych predplatiteľov.

V súčasnosti je na výber z 24 rôznych ikon zdieľania v sociálnych sieťach, takže máte veľa možností.
Zhrnutie
Zvážte, ako ich môžete použiť Doplnky WordPress do zvýšiť počet návštevníkov vášho blogu, ktorí sa zaregistrujú na odber vašich e-mailov. Vyskúšajte ich a nájdite tie, ktoré zlepšujú vaše predplatné.
Co si myslis? Použili ste niektorý z týchto nástrojov? S akými najlepšími nástrojmi ste sa stretli? Prosím, komentujte nižšie a podeľte sa o svoje skúsenosti.
