Ako pridať Facebook Chat zákazníkov na vaše webové stránky: Social Media Examiner
Facebookové Nástroje Facebookový Chat Facebook / / September 26, 2020
 Chcete lepší spôsob spojenia s vyhliadkami a zákazníkmi?
Chcete lepší spôsob spojenia s vyhliadkami a zákazníkmi?
Vedeli ste, že Facebook Messenger uľahčuje vloženie widgetu živého rozhovoru so zákazníkmi na vaše stránky?
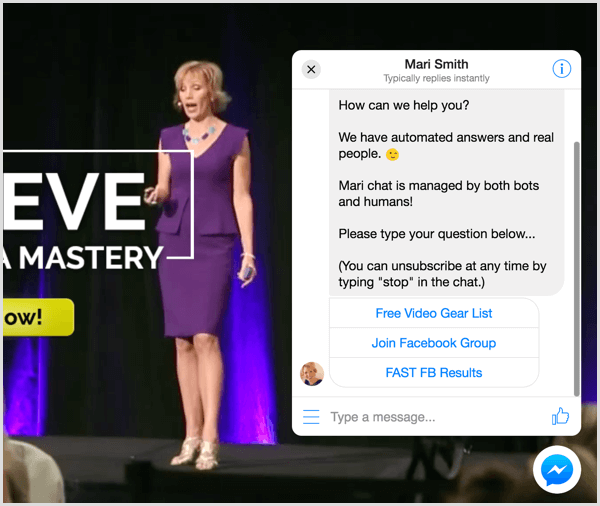
Plugin Messenger Chat zákazníka vám umožňuje viesť živý rozhovor s návštevníkmi stránky.
V tomto článku nájdete Naučte sa, ako pridať miniaplikáciu na rozhovor so zákazníkom Facebook Messenger na vaše stránky.

Prečo na svojom webe používať chat zákazníkov so službou Messenger?
Živý chat zákazníka je malá plávajúca ikona, ktorá sa zvyčajne zobrazuje v pravom dolnom rohu webovej stránky. Rovnako ako tradičný softvér na live chat, môžete si nainštalovať a Doplnok chatu zákazníka Messenger na vašom webe.
Tento doplnok umožňuje všetkým návštevníkom webových stránok s účtom Messenger viesť živý rozhovor s človekom, zanechať správu a komunikovať s vašimi ľuďmi. Messenger bot.

Facebook vám za inštaláciu tejto widgetu na rozhovor so zákazníkmi nič neúčtuje. Nemusíte mať ani robota Messenger. Jedinou požiadavkou je stránka na Facebooku.
Predtým, ako hovoríme o tom, ako nastaviť funkciu živého četu Messenger pomocou programov ManyChat a Chatfuel, pozrime sa na niekoľko dôvodov, prečo by ste na svojich stránkach mali mať živý čet.
Spravujte konverzácie prostredníctvom priečinka Doručené na svojej stránke
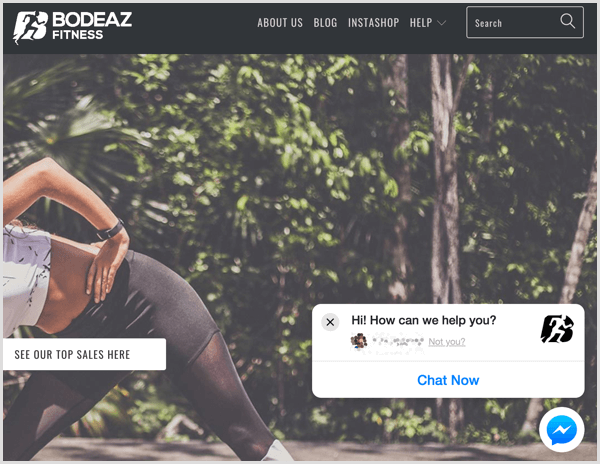
Všetky správy odoslané prostredníctvom miniaplikácie Messenger v službe Messenger na vašom webe sa automaticky zobrazia v priečinku Doručená pošta na stránke Facebook.

Môžete tiež čítať správy návštevníkov na svojom mobilnom zariadení a odpovedať na ne prostredníctvom bezplatnej aplikácie Facebook Page Manager, ktorá je k dispozícii na serveri Obchod s aplikaciami a Google Play.
Zlepšiť služby zákazníkom
Podľa Facebooku 53% ľudí nakupujú s firmou, ktorej môžu priamo posielať správy. Pomocou svojho tradičného živého chatu môžete chatovú konverzáciu uskutočňovať iba na konkrétnej stránke. V prípade chatu Messenger však môžete začať konverzáciu na počítači a potom v nej pokračovať v mobilnom zariadení s programom Messenger neskôr alebo neskôr.
Poskytujte okamžité automatické odpovede
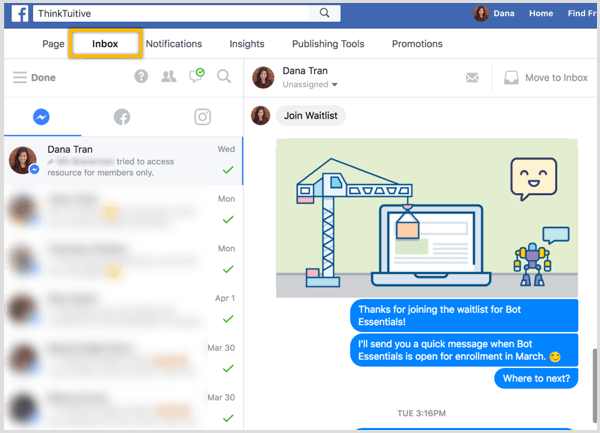
Miniaplikácia Messenger Chat umožňuje návštevníkom klásť otázky priamo na vašom webe a vy môžete pokračovať v rozhovoroch s potenciálnymi zákazníkmi v reálnom čase.

Ak nemáte tím podpory nepretržite odpovedajúci na otázky zákazníkov, zostrojte si robota Messenger, ktorý vám pomôže s widgetom chatu Messenger a odpovie na základné časté otázky.
Ľuďom môžete dať možnosť, aby pomohli premeniť návštevníkov na potenciálnych zákazníkov prihlásiť sa na odber vášho Messengera alebo e-mailového spravodajcu, dodať olovené magnetyalebo poskytujú odkazy na ďalší užitočný obsah zatiaľ čo čakajú na ľudskú odpoveď.

Teraz sa pozrime na to, ako nastaviť funkciu chatu so zákazníkmi v Messengeri pomocou Chatfuel a ManyChat.
# 1: Nastaviť Messenger Chat na vašom webe pomocou Chatfuel
Aj keď to nie je potrebné, je efektívnejšie nechať Messenger robota posielať používateľom pozdrav pri spustení živého chatu prostredníctvom pluginu chatu pre zákazníkov Messenger.
Začnime teda vytvorením tejto pozdravnej správy v Chatfuel. Ak ste tento nástroj doteraz nepoužívali, pozrite si toto video, kde nájdete podrobnosti o tom, ako sa zaregistrovať a postavte si jednoduchého robota s Chatfuel.
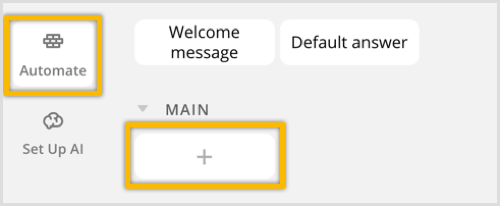
Po prihlásení kliknite na kartu Automatizovať. Potom kliknite na znamienko + vytvoriť nový blok.

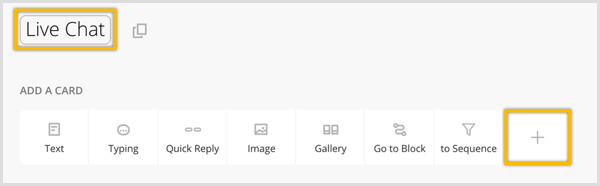
Ak chcete mať veci usporiadané, kliknite na názov bloku a premenujte ho na „Live Chat“. V časti Pridať kartu kliknite na znamienko +.

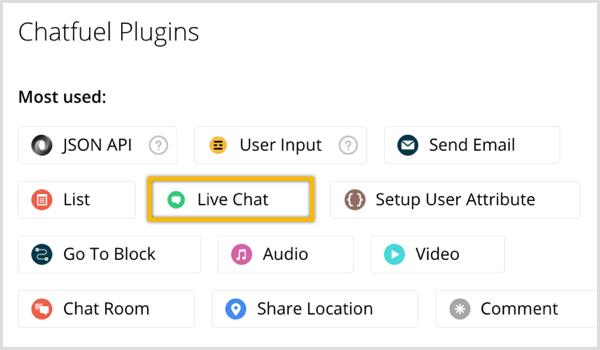
Vo vyskakovacom okne kliknite na Live Chat pridať doplnok živého chatu.

Tento doplnok dočasne deaktivuje funkciu umelej inteligencie vášho robota, keď vediete živý rozhovor s používateľom. Kedykoľvek dôjde k novej relácii rozhovoru, dostanete od robota Messengeru aj upozornenie push.
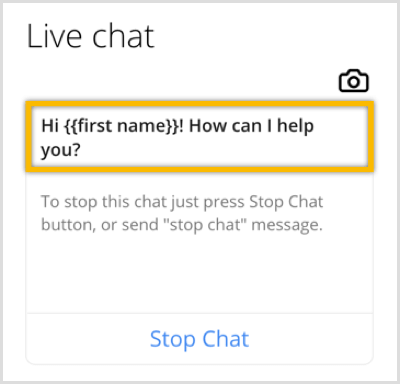
Teraz upraviť predvolenú úvodnú správu („Začali ste chatovať s našim operátorom“). Napíšte niečo ako „Vitajte {{first name}}! Ako ti môžem pomôcť?" Pridaním zložených zátvoriek za slovo „meno“ robot oznámi, že do uvítacej správy bude obsahovať meno používateľa. Facebook tieto informácie poskytne automaticky, takže nemusíte používateľa žiadať o vyplnenie formulára alebo vyplnenie týchto základných podrobností.

Môžete tiež skontrolovať a upraviť popis úvodnej správy a zastaviť správu. V tejto príručke sa dozvieme iba predvolené hodnoty.
Teraz kliknite na ikonu Prepojiť v hornej časti stránky vedľa názvu bloku.

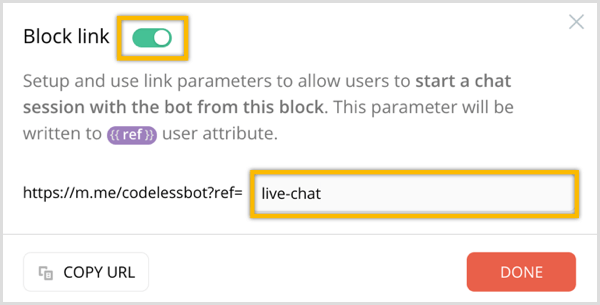
V okne, ktoré sa zobrazí, zapnúť možnosť Blokovať odkaz. Potom zadajte odkaz na odkaz a nezabudnite, čo ste zadali. Potom kliknite na oranžové tlačidlo Hotovo.

Teraz, keď ste vytvorili pozdravnú správu, je ďalším krokom vygenerujte kódpre plugin chatu Messenger.
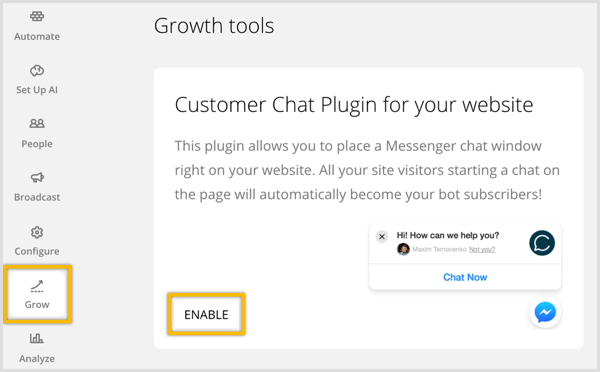
Kliknite na kartu Rast v ľavom bočnom paneli. Na stránke Rastové nástroje vyhľadajte doplnok chatu pre zákazníka pre svoj web a kliknite na Povoliť pod ním.

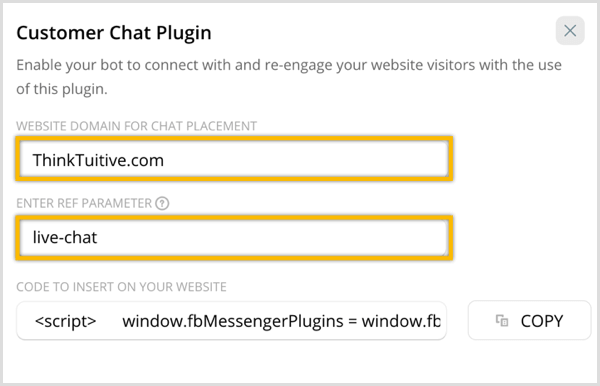
Vo vyskakovacom okne zadajte adresu URL webovej stránky kde plánujete nainštalovať tento doplnok pre chat Messenger. Potom zadajte parameter ref pridali ste vyššie. Keď používateľ zaháji živý chat s vašim doplnkom chatu Messenger, váš robot odošle používateľom tento blok správ obsahujúci doplnok živého chatu.

Kód tohto doplnku na chat sa pre vás generuje automaticky, takže kliknutím na Kopírovať ju skopírujete do schránky. Tento kód potom prilepíte do sekcie Hlavička na vašom webe WordPress. podrobnosti nájdete v časti 3 nižšie.
Pokročilý hack: Prispôsobte si svoju miniaplikáciu Messenger Chat
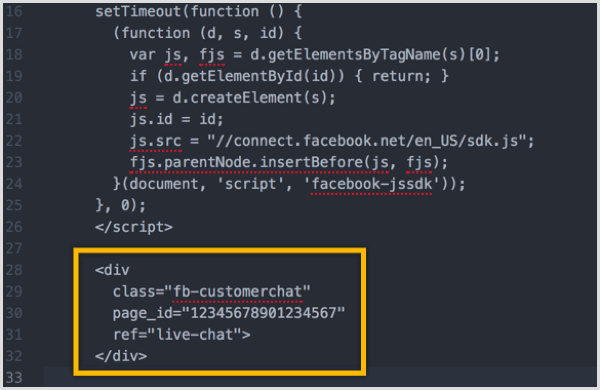
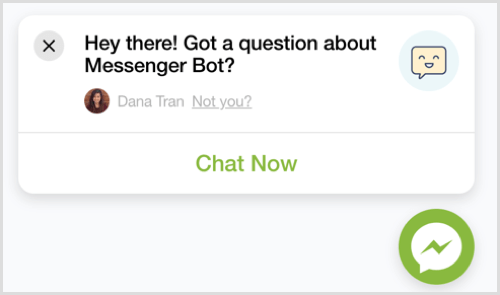
Vedeli ste, že do tohto kódu môžete pridať niekoľko riadkov, aby ste ešte vylepšili svoju miniaplikáciu chatu Messenger? Takto bude vyzerať doplnok, ktorý ste práve vytvorili:

Pridaním kódu môžete plugin pre chat prispôsobiť:
- Zmeňte farbu motívu aby zodpovedali vašej značke.
- Zobraziť iný pozdrav pre ľudí prihlásených na Facebooku vs. tých, ktorí nie sú prihlásení na Facebooku.
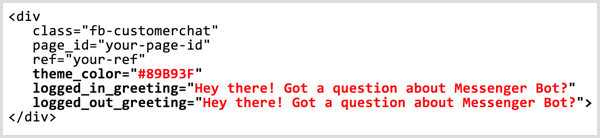
Ak chcete vykonať tieto zmeny, vložte kód vygenerovaný z Chatfuel do poznámkového bloku alebo textového editora. Nižšie vyhľadajte útržok kódu žltou farbou.

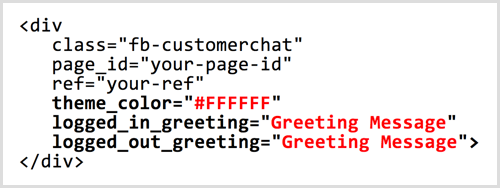
V rámci tohto úryvku pridajte tri tučné čiary dole:

Nahraďte #FFFFFF hexadecimálnym kódom farby, ktorú chcete použiť pre danú tému. (Kódy hexadecimálnych farieb nájdete pomocou nástroja, ako je ColorHexa.) Ak chcete upraviť tieto dva pozdravy, nahraďte text „Pozdravová správa“.
Predpokladajme napríklad, že chcete zmeniť predvolenú tému modrej farby Facebooku na zelenú a zmeniť predvolenú uvítaciu správu z „Ahoj! Ako vám môžeme pomôcť?" na výzvu na akciu pre vaše podnikanie. Tu je kód, ktorý môžete pridať do svojho rozhovoru:

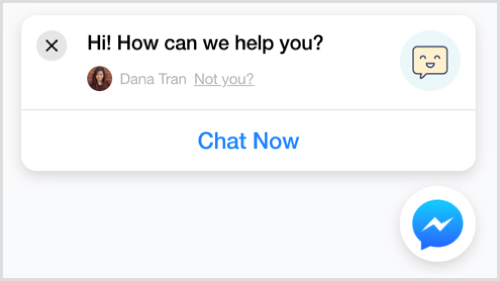
Widget pre rozhovor by teraz vyzeral takto:

# 2: Nastavte si Messenger Chat na svojom webe pomocou ManyChat
Ak chcete nastaviť funkciu živého rozhovoru Messenger, pomocou aplikácie ManyChat, Prihlásiť sa a kliknite na kartu Nástroje pre rast v ľavom bočnom paneli. Ak ste tento nástroj doteraz nepoužívali, pozrite si toto video, kde nájdete podrobnosti o tom, ako sa zaregistrovať a postavte si jednoduchého robota s ManyChat.

Ďalšie, kliknite na tlačidlo Nový nástroj pre rast v hornej časti stránky.
Získajte marketingové školenie YouTube - online!

Chcete zlepšiť svoje zapojenie a predaj pomocou YouTube? Potom sa pripojte k najväčšiemu a najlepšiemu zhromaždeniu marketingových odborníkov na YouTube, keď zdieľajú svoje osvedčené stratégie. Dostanete podrobné živé pokyny zamerané na Stratégia YouTube, tvorba videa a reklamy YouTube. Staňte sa marketingovým hrdinom YouTube pre svoju spoločnosť a klientov pri implementácii stratégií, ktoré majú osvedčené výsledky. Toto je živé školiace podujatie online od vašich priateľov v Social Media Examiner.
KLIKNUTÍM SEM PRE PODROBNOSTI - VÝPREDAJ UKONČÍ 22. SEPTEMBRA!
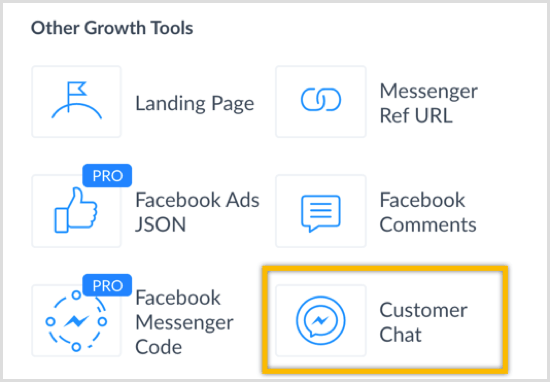
V okne, ktoré sa vysunie, kliknite na Chat zákazníka.

Ak chcete mať veci usporiadané, premenovať tento rastový nástroj na „Live Chat“ a potom kliknite na modré tlačidlo Uložiť.

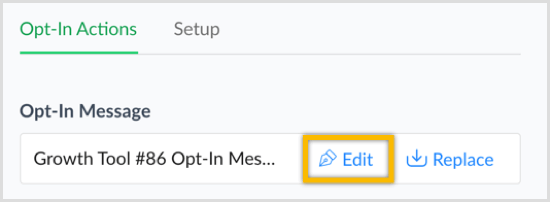
Ďalšie, kliknite na Upraviť upraviť správu prihlásenia. Toto je správa, ktorú používatelia dostanú, keď kliknú na miniaplikáciu rozhovoru a začnú novú konverzáciu.

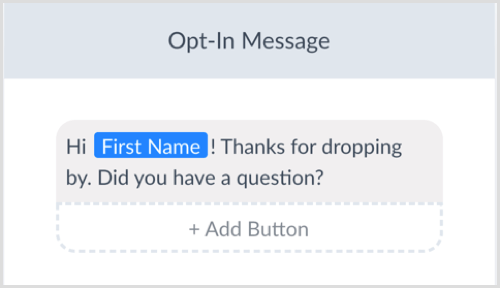
Zmeňte text správy prihláseného na niečo ako „Ahoj! Ďakujeme, že ste sa zastavili. Mali ste otázku? “

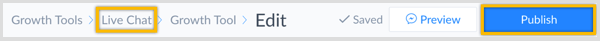
Kliknite na možnosť Publikovať v hornej časti stránky a potom kliknite na Live Chat vrátiť sa k nástroju rastu.

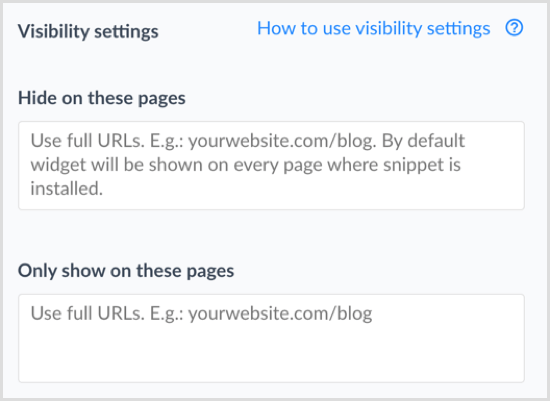
Teraz kliknite na modré tlačidlo Ďalej a rozhodnúť, kde sa majú zobraziť miniaplikácie rozhovoru. Ak chcete, aby sa miniaplikácia na rozhovor zobrazovala na každej stránke vášho webu, nechajte tieto polia prázdne.

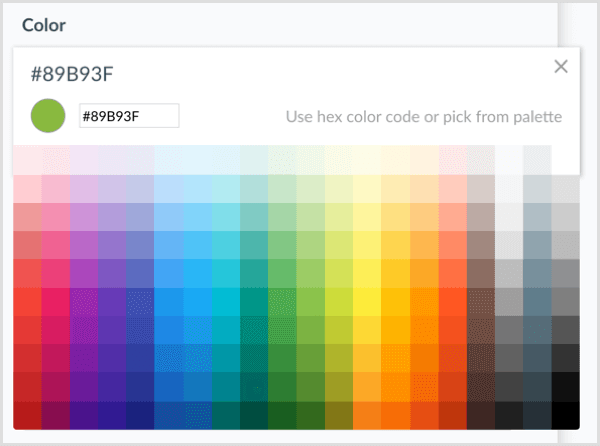
Ak chceš zmeniť farbu widgetu, zadajte hexadecimálny kód alebo vyberte farbu z palety. Všimnite si, ako sa miniaplikácia četu a farba bubliny správy používateľa menia v ukážke vpravo.

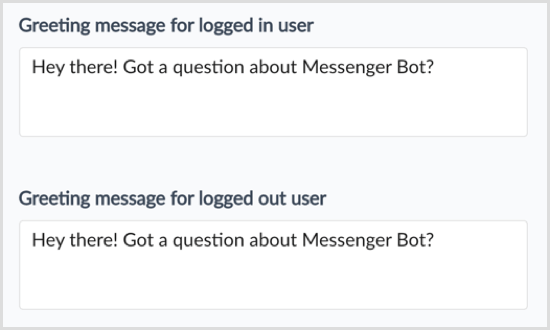
ManyChat vám tiež umožňuje upraviť uvítaciu správu pre používateľov, ktorí sú prihlásení na Facebooku, a pre tých, ktorí sú odhlásení z Facebooku.

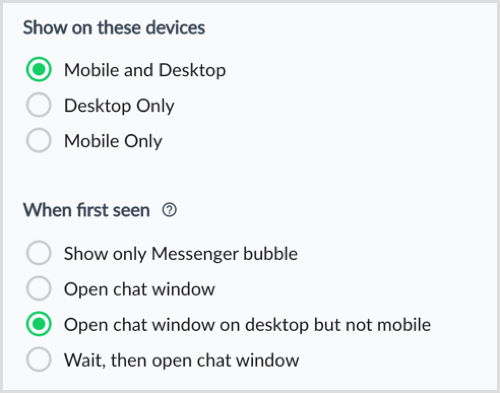
Ďalšie, zvoľte, či sa má widget na rozhovor zobrazovať na mobilných alebo stolových počítačoch. Tiež vyberte, ako sa má widget chatu so zákazníkmi správať, keď ho osoba vidí prvýkrát na vašom webe.

Teraz, keď ste dokončili konfiguráciu zmien, prepnite widget z Koncept na Aktívny v pravom hornom rohu stránky.

Ak si chcete na svoj web nainštalovať miniaplikáciu Messenger chat, kliknite na modrú položku Nainštalovať útržok kódu JavaScript tlačidlo.

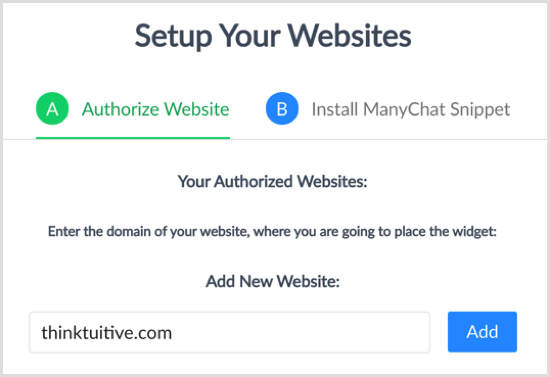
Zadajte adresu URL webových stránok kde budete inštalovať tento doplnok pre rozhovor a kliknite na Pridať. Potom kliknite na Ďalej.

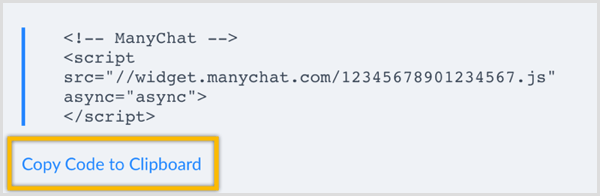
ManyChat automaticky vygeneruje kód, ktorý musíte vložiť na svoju webovú stránku. Kliknite na Kopírovať kód do schránky.

# 3: Nainštalujte si kód na svoju stránku WordPress
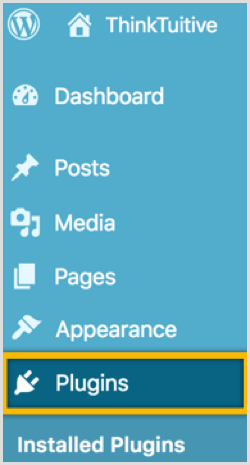
Po nastavení funkcie chatu Messenger pomocou Chatfuel alebo ManyChat je posledným krokom inštalácia kódu na váš web. Ak používate WordPress, prejdite na hlavný panel a kliknite na položku Pluginy v ľavej ponuke.

Potom kliknite na tlačidlo Pridať nový v hornej časti stránky.

Vo vyhľadávacom poli hľadať zadarmo Vložte doplnok Hlavičky a päty.

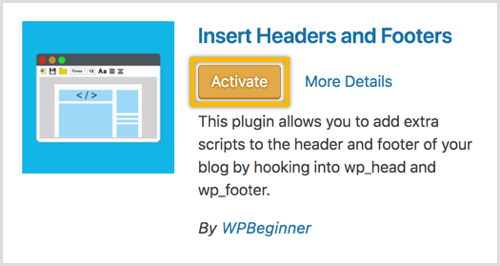
Kliknite na tlačidlo nainštalujte doplnok a potom na ňu znova kliknite aktivovať doplnok.

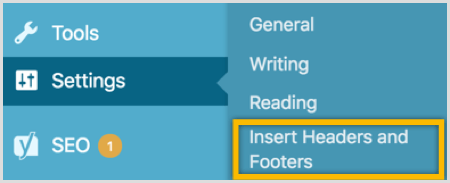
Na ľavom bočnom paneli kliknite na položku Nastavenia a zvoľte Vložiť hlavičky a päty.

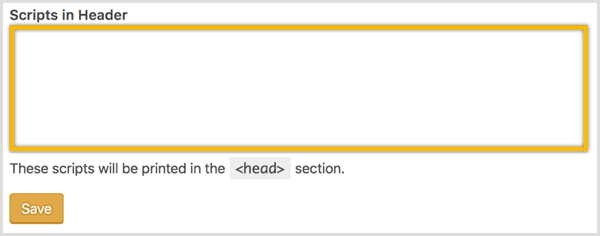
Nakoniec vložte kód chatu Messenger do hlavičky skriptu a kliknite na Uložiť.

Ak ty obnovte stránku, mali by ste teraz vidieť, že sa na vašom webe zobrazuje doplnok pre chat Messenger.
Tip: Ak používate Leadpages, vložte widget podľa týchto pokynov:
- Pridajte adresu URL Leadpages do zoznamu autorizovaných webových stránok (ManyChat) alebo domén webových stránok (Chatfuel).
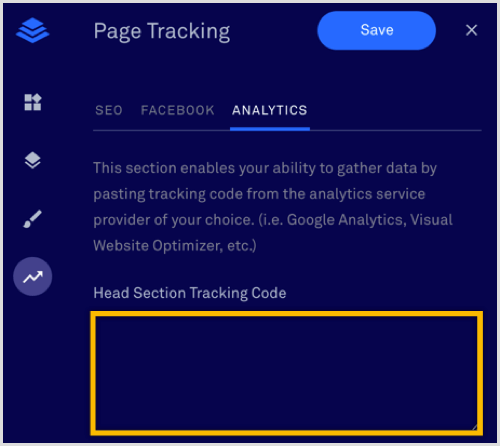
- Potom vložte HTML kód do poľa sledovacieho kódu sekcie hlavičky v Leadpages.

Ďalšie užitočné zdroje
Chatfuel so zákazníkmi
Ak staviate robota Messenger pomocou Chatfuel, môžete tiež rýchlo Inštaláciaminiaplikácia četu na vašom webe WordPresspomocou pluginu Chatfuel Customer Chat.

Chatfuel a Master of Code (technologická firma, ktorá vybudovala Messenger chatboty pre organizácie ako World Surfing League, Online News Association a ďalšie svetové značky) vyvinula tento plugin. Môžete si stiahnuť tento bezplatný doplnok a nájsť tu pokyny na inštaláciu Stránka WordPress.
Doručená pošta Messenger
To odpoveď používateľom ktorí poslali správu do vašej firmy, môžete buď použite odkaz Doručená pošta na svojej stránke na Facebooku alebo stiahnite si úradníka Aplikácia Facebook Pages Manager na iOS alebo Android.

Ak používate ManyChat, môžete tiež odpovedať používateľom na karte Live Chat. ManyChat nemá aplikáciu, ale ich stránka živého četu vyzerá na mobilnom zariadení skvele.

Dokumentácia doplnku chatu so zákazníkom
Ak sa chcete dozvedieť viac o prispôsobení doplnku na rozhovor so zákazníkmi (ak ste trochu technicky zdatnejší), pozrite si stránku oficiálna dokumentácia na Facebooku pre podrobnosti.
Záver
Ak návštevníkom svojich webových stránok ponúknete pohodlný spôsob komunikácie s vašou firmou prostredníctvom doplnku živého četu aplikácie Messenger, budete môcť:
- Rýchlo vyriešte akékoľvek obavy týkajúce sa vášho produktu alebo služby.
- Odpovedzte na otázky potenciálnych kupujúcich a klientov.
- Poskytnite návštevníkom relevantnejšie a užitočnejšie informácie.
Toto budete robiť aj na Messengeri, bezplatnej platforme, ktorú v súčasnosti využíva viac ako 1,3 miliardy ľudí, s viac ako 2 miliardami správ odosielaných medzi ľuďmi a firmami každý mesiac.
Co si myslis? Máte robota Messenger? Uvažujete o nainštalovaní doplnku live chat Messenger na svoje webové stránky? Podeľte sa so svojimi názormi v komentároch nižšie.



