3 spôsoby, ako môže responzívny dizajn prospieť vášmu blogu: Vyšetrovateľ v sociálnych sieťach
Rôzne / / September 26, 2020
 Prichádza viac návštevníkov vášho blogu z mobilného zariadenia namiesto zo stolného počítača?
Prichádza viac návštevníkov vášho blogu z mobilného zariadenia namiesto zo stolného počítača?
Zaujíma vás, ako citlivý dizajn môže zvýšiť spokojnosť zákazníkov a zlepšiť váš marketing?
V tomto článku to preskúmam tri spôsoby, ako začleniť responzívny webový dizajn do svojej online stratégie, môžu byť prospešné pre vaše podnikanie.
Čo je responzívny dizajn?
Responzívny webový dizajn znamená, že váš blog alebo web sa automaticky zobrazia v správnom formáte na akomkoľvek zariadení: stolnom počítači, tablete alebo mobilnom zariadení.
V Čo dnes používatelia najviac chcú z mobilných webov„Spoločnosť Google uvádza, že 61% mobilných návštevníkov, ktorí sa prekliknú na web, ktorý nie je vhodný pre mobilné zariadenia, sa vráti do Googlu, aby našiel web, ktorý je ľahšie čitateľný z ich zariadenia. Pre spoločnosti je kritické, aby mali pre svoje weby responzívny dizajn.
Poďme preskúmať, ako môže responzívny dizajn pomôcť vášmu podnikaniu:
# 1: Získajte vyššie konverzné kurzy s ľahkým mobilným zážitkom
V rovnakom prehľade Google, ktorý som spomínal vyššie, chce 78% používateľov
Prečo je to dôležité pre vás ako marketingového pracovníka, ktorý predáva výrobky online?
Ak používatelia mobilných zariadení prídu na váš web a zistia, že sa musia priblížiť, aby našli všetko, čo potrebujú, a neustále od nich rolovať zľava doprava a hore a dole na prehliadanie stránok, s najväčšou pravdepodobnosťou sa vrátia späť do Google a nájdu iný web, ktorý je vhodné pre mobilné zariadenia.
Ak je však váš web ľahko použiteľný, bude mať prístup k hľadaným informáciám a rýchlo nakupovať.
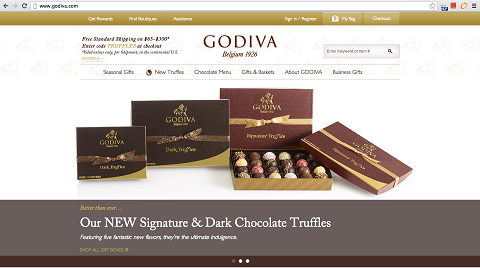
Pozrime sa napríklad na Godiva. Toto je ich webová stránka pri pohľade zo stolného alebo prenosného počítača:

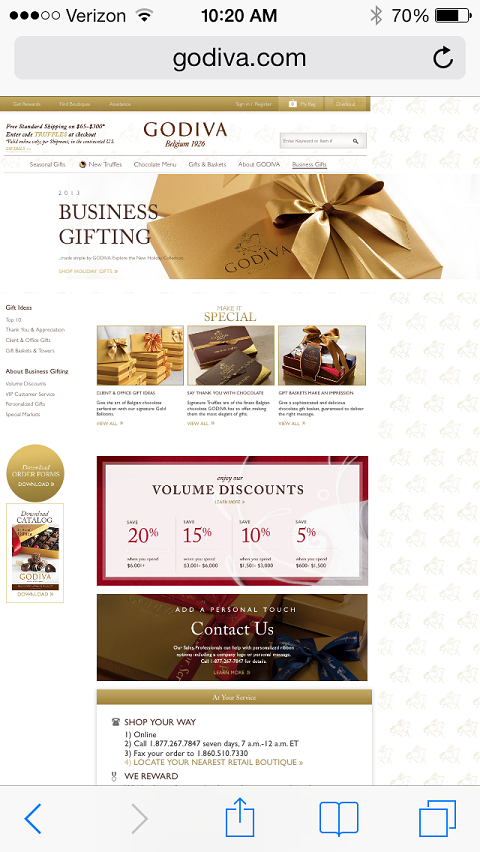
Toto je web spoločnosti Godiva pri pohľade z mobilného zariadenia.

Ak si chcete kúpiť čokoládu od spoločnosti Godiva, musíte si mapu priblížiť, posunúť sa doľava, kliknúť na jednu z možností na paneli nástrojov a kliknúť na položku v rozbaľovacej ponuke. A stále nie ste nikde bližšie k nákupu čokolády!
Keď sa dostanete na ďalšiu stránku, musíte to urobiť znova, pretože web nereaguje.
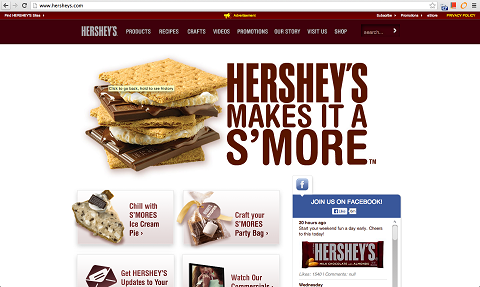
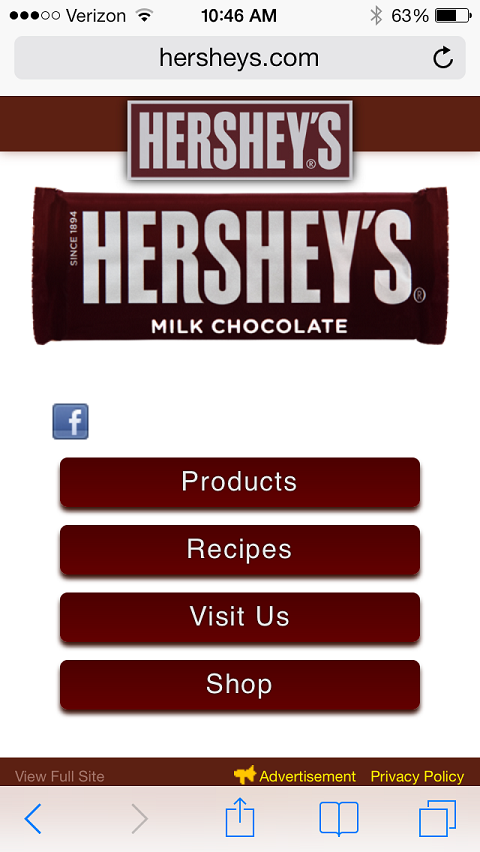
Poďme sa teraz na to pozrieť Hershey’s. Ich responzívny web umožňuje potenciálnym zákazníkom nakupovať produkty pomocou niekoľkých jednoduchých kliknutí.


Keď používatelia mobilných zariadení prejdú na webovú stránku, očakávajú, že to budú môcť získať prístup k odkazom rovnako ľahko, akoby boli na ich stolových počítačoch.
Získajte marketingové školenie YouTube - online!

Chcete zlepšiť svoje zapojenie a predaj pomocou YouTube? Potom sa pripojte k najväčšiemu a najlepšiemu zhromaždeniu marketingových odborníkov na YouTube, keď zdieľajú svoje osvedčené stratégie. Dostanete podrobné živé pokyny zamerané na Stratégia YouTube, tvorba videa a reklamy YouTube. Staňte sa marketingovým hrdinom YouTube pre svoju spoločnosť a klientov pri implementácii stratégií, ktoré majú osvedčené výsledky. Toto je živé školiace podujatie online od vašich priateľov v Social Media Examiner.
KLIKNUTÍM SEM PRE PODROBNOSTI - VÝPREDAJ UKONČÍ 22. SEPTEMBRA!Zážitok z mobilných webov spoločnosti Hershey je porovnateľný s počítačom. A čo to znamená? Oveľa vyšší konverzný pomer.
# 2: Prilákajte zákazníkov, keď sú na cestách
Nie všetky webové stránky hľadajú veľa konverzií online nákupu zo svojich mobilných stránok. Namiesto toho sa môžu spoľahnúť na veľa prenosu z webu do riadiť nákupy kamenných obchodov.
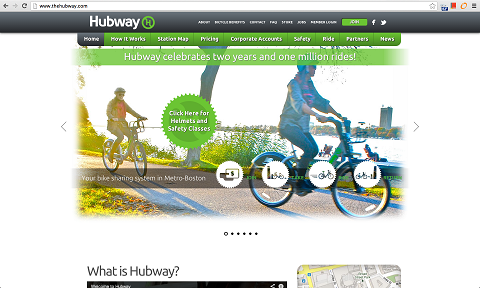
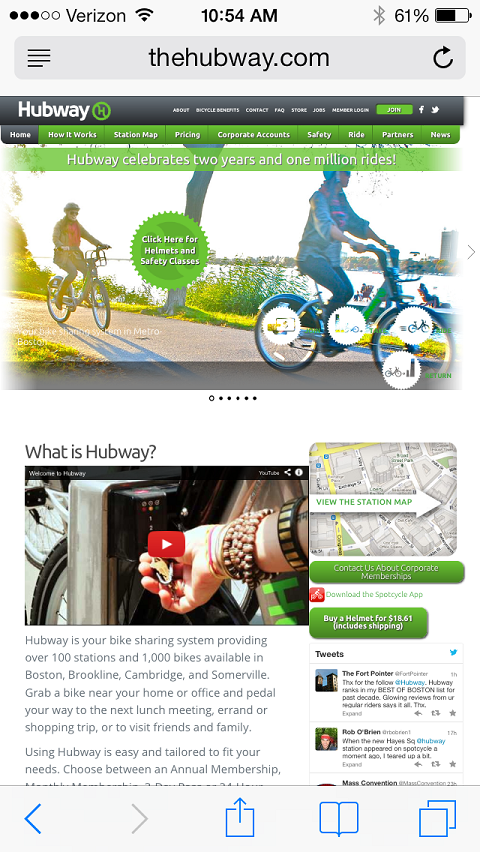
Napríklad vezmite Hubway, spoločnosť zdieľajúca bicykle. Mnoho ľudí, ktorí idú okolo, vidí bicykle, ktoré majú na boku nápis „Hubway“, a pýtajú sa, o čo ide. Keď sú vonku, nemajú so sebou svoje notebooky, ale je dosť veľká šanca, že majú telefón vo vrecku.


Bohužiaľ web Hubway nereaguje, takže je pravdepodobný počet potenciálnych zákazníkov frustrovaní neusporiadaným displejom a kliknutím z webu ešte predtým, ako sa vôbec dozvedia, ako a kam požičať bicykel.
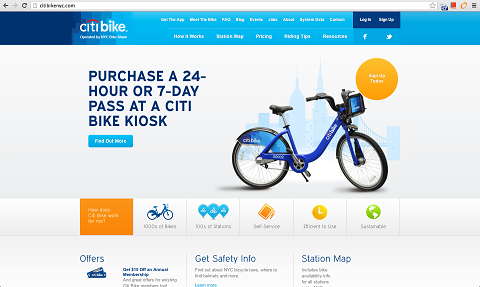
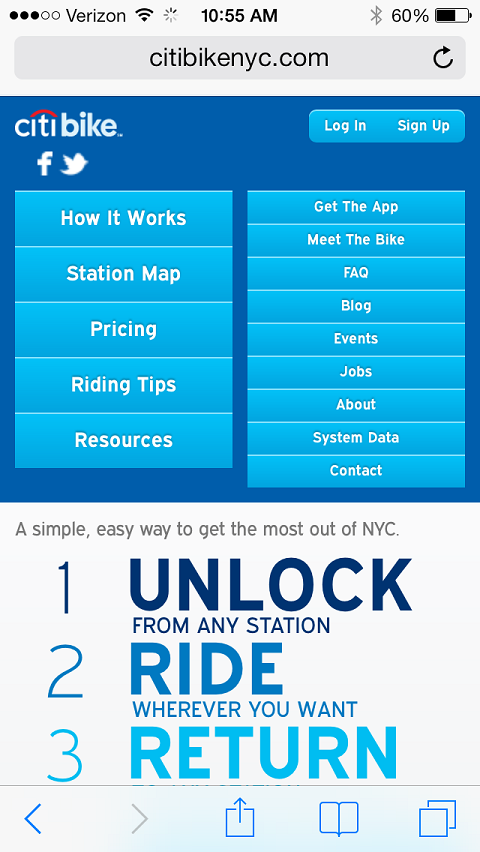
Ak vzhliadnete Citi Bike z telefónu vám responzívny web okamžite ukáže, ako na to ceny prístupu, ako program funguje a ako získať viac informácií jedným kliknutím.


Na mobilných webových stránkach Citi Bike majú používatelia prístup k odkazom rovnako ľahko, ako keby boli na svojich pracovných plochách.
Responzívny dizajn vám umožní doprajte svojim návštevníkom na cestách lepší používateľský zážitok a znižuje pravdepodobnosť, že opustia váš web pri hľadaní niečoho, v čom sa dá ľahšie orientovať.
# 3: Správa viacerých displejov pomocou jednej úpravy
Predstavte si, koľko hodín by vám trvalo, kým by ste aktualizovali rôzne verzie svojich webových stránok pre mobilné zariadenia, tablety a stolné počítače. Či už publikujete príspevok na blogu alebo aktualizujete webovú stránku, už nemusíte robiť viac krát tú istú úlohu.
S responzívnym dizajnom vy aktualizujte svoj web jednou úpravou a zmeny sa automaticky prejavia vo verzii pre mobil, tablet a počítač.
Vlastne responzívny dizajn šetrí váš drahocenný čas ktoré môžete využiť na mnoho ďalších zodpovedností, ktoré máte.
Ako dosiahnuť, aby vaše stránky reagovali
Teraz, keď chápete dôležitosť responzívneho dizajnu pre vaše marketingové úsilie, poďme sa rozprávať o spôsoboch, ako zabezpečiť, aby váš web reagoval.
Po prvé, vždy môžete najať vývojára alebo dizajnéra, aby vykonal zmeny v kóde aby bol váš web responzívny. Zložitosť vášho webu bude určovať, ako dlho to bude trvať, ale oplatí sa zvýšiť konverzný pomer.
Ďalšou možnosťou je použite responzívnu tému, ktoré nájdete od všetkých poskytovateľov prémiových tém.
Sem k tebe
Responzívny dizajn je prospešný pre prevodné pomery a použiteľnosť a čas, ktorý ušetrí obchodníkom a dizajnérom, je astronomický. Jeho najväčšou výhodou je však rozdiel, ktorý môže urobiť pre zákazníka, ktorý si prezerá vaše stránky z mobilného zariadenia.
Co si myslis? Aké ďalšie výhody vidíte v responzívnom dizajne? Svoje otázky a pripomienky nechajte, prosím, v políčku nižšie.



