5 spôsobov, ako vylepšiť svoju stránku na časovej osi na Facebooku pomocou obrázkov: Vyšetrovateľ v sociálnych sieťach
Facebook / / September 26, 2020
 Pýtate sa, ako vizuálne vylepšiť svoju facebookovú stránku Timeline?
Pýtate sa, ako vizuálne vylepšiť svoju facebookovú stránku Timeline?
Tento článok poskytuje päť praktických rád, ktoré môžete teraz použiť.
Vizuálna príležitosť
Keď Facebook presunul navigáciu do ľavého stĺpca a pridal Photostrip, napísal som, ako ste mohli optimalizujte svoju stránku na Facebooku pre vizuálnu značku.
A keď bola zavedená časová os pre osobné profily, napísal som tiež, ako môžete prispôsobte svoju titulnú fotografiu a profilový obrázok.
S každou novou generálnou opravou stránok na Facebooku sa značkám zväčšili príležitosti používajú snímky na lepšiu propagáciu svojich ponúk a vytváranie vizuálneho záujmua časová os pre stránky sa nijako nelíši.
Vytvorenie jednotného vzhľadu a dojmu na všetkých stránkach a v osobných profiloch, Časová os pre stránky poskytuje podstatne viac príležitostí na vytvorenie vizuálne pútavej stránky, počínajúc tirážou.

V tomto článku sa zameriavam na päť kľúčových oblastí, kde sa dajú snímky využívať najefektívnejšie:
- Titulná fotka
- Profilový obrázok
- Obrázky vlastných kariet
- Zvýraznenie príspevkov
- Míľniky
# 1: Titulná fotografia: Vaša najväčšia príležitosť na budovanie značky
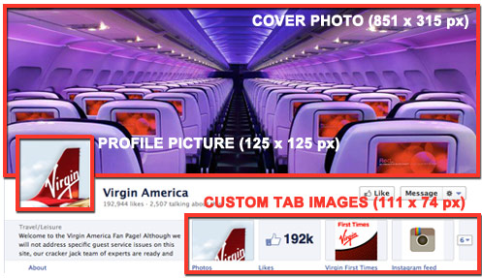
Vizuálne najvýznamnejšou zmenou na časovej osi pre stránky je pridanie titulnej fotografie, oblasti s veľkosťou 851 x 315 pixelov, kde môžete nahrať jeden obrázok.
Pri vytváraní obrázka titulnej fotografie spoločnosť Facebook radí:
- Použite jedinečný obrázok, ktorý predstavuje vašu stránku. Môže to byť fotografia populárnej položky ponuky, kresba albumu alebo obrázok ľudí, ktorí používajú váš produkt. Buďte kreatívni a experimentujte s obrázkami, na ktoré vaše publikum reaguje dobre.
- Použite titulnú fotografiu na zvýšenie vizuálnej stránky rozšírením svojej značky o snímky životného štýlu, obrázky produktov alebo popis svojich služieb.
Príklady nájdete v dokumente Cairns a Veľký bariérový útes titulná fotografia (a profilový obrázok):

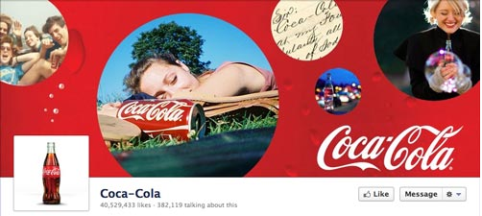
Coca-Cola titulná fotografia (a profilový obrázok):

Vnútorná reklama titulná fotografia (a profilový obrázok):

Čo Facebook NECHCE, aby ste robili s vašou titulnou fotografiou
Facebook má prísne smernice o titulnej fotografii:
- Žiadne propagácie, kupóny ani reklamy
- Nemalo by to byť primárne založené na texte ani by to nemalo byť v rozpore s autorskými právami iných osôb
- Žiadne informácie o cene alebo nákupe, napríklad „zľava 40%“ alebo „stiahnite si ich na našom webe“.
- Žiadne kontaktné informácie, ako napríklad webová adresa, e-mail, poštová adresa alebo iné informácie určené pre sekciu Informácie o vašej stránke
- Žiadne odkazy na prvky používateľského rozhrania, ako napríklad Páči sa mi to alebo Zdieľať, alebo na iné funkcie stránok na Facebooku
- Žiadne výzvy na akciu, napríklad „Získajte to teraz“ alebo „Povedzte to svojim priateľom“
Dôrazne vám odporúčam dodržiavať vyššie uvedené pokyny. Facebook neuvádza, čo urobí, ak vaša titulná fotografia nebude dodržiavať pravidlá, ale nechcel by som riskovať, aby ste to zistili!
# 2: Profilový obrázok: Najťažšie pracujúci obrázok na Facebooku
Vo formáte predchádzajúcej stránky bol profilový obrázok obrázkom „hrdiny“ vašej stránky, s oblasťou 280 x 540 pixelov v ľavom hornom rohu stránky.
To, čo Facebook stále nazýva „profilový obrázok“, je teraz štvorcový obrázok s veľkosťou 125 pixelov, ktorý je vložený do vašej titulnej fotografie v ľavej dolnej oblasti. Profilový obrázok má teraz trojitú povinnosť:



Je to dôležité pri vytváraní grafiky vášho profilového obrázka zohľadnite všetky tri kontexty, uistite sa, že obrázok funguje dobre s titulnou fotografiou, ako je ikona vašej značky s rozmermi 50 x 50 pixlov sprevádzajúca príspevky na stránke, a v mobilnej aplikácii Facebook.
Tu je niekoľko príkladov vynikajúcich profilových obrázkov:
Ben & Jerry’s profilový obrázok sa pekne integruje do titulnej fotografie a vytvára skvelú ikonu miniatúry.

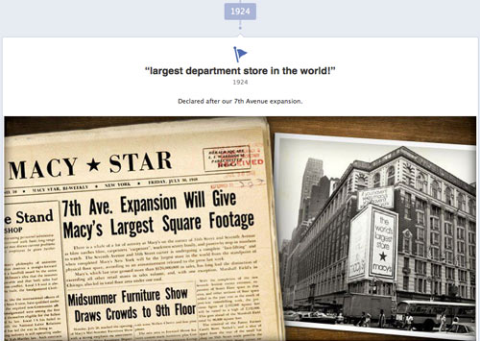
The Macyho stránka obe sa dobre integrujú do titulnej fotografie (pozrite sa, ako zo štvorcového bieleho profilového obrázku urobia tašku Macy’s) a fungujú ako dobre značkový obrázok miniatúry.

The Stránka Amsterdam Printing odvádza vynikajúcu prácu pri integrácii profilového obrázku tak, aby rozšíril titulnú fotografiu a poskytol skvelú ikonu značky.

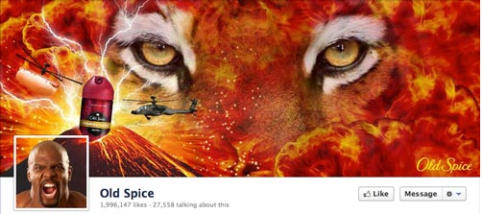
The Old Spice profilový obrázok objaví sa byť polopriehľadný a sopka zasahujúca do nej.

Výzvou je inteligentná integrácia titulnej fotografie a profilovej fotografie. Podrobný návod, ako ľahšie dosiahnuť efekt podobný tým, ktoré robia Old Spice, Amsterdam Printing alebo Macy’s Pages, si prečítajte môj návod.
POZNÁMKA: Aj keď je profilový obrázok zobrazený na rozmeroch 125 x 125 pixelov, Facebook vyžaduje, aby vami nahraný obrázok mal veľkosť 180 x 180 pixelov, ktoré potom zmení veľkosť. A samozrejme, uistite sa, že vaša profilová obrázková grafika je štvorec.
# 3: Obrázky vlastných kariet: Určite ich využite
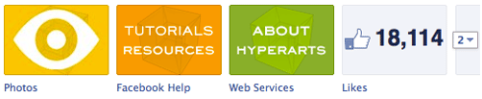
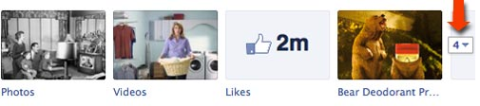
Toto je jedno z hlavných vylepšení časovej osi pre stránky. Facebook presunul navigáciu na váš Facebook a vlastné karty späť do hornej časti pod titulnú fotografiu. Kam predtým ste mali navigáciu ako malé ikony s rozmermi 16 x 16 pixelov a názvom karty v ľavom stĺpci, teraz máte zreteľne zobrazené najviac štyri karty s rozlíšením 111 x 74 pixelov PLUS názov karty pod obrázkom.
Tu je niekoľko dôležitých vecí, ktoré by ste mali mať na pamäti pri kartách vlastných obrázkov:
- Na karte Fotografie nie je možné meniť ani meniť ich umiestnenie (ktorá zobrazuje naposledy nahraný obrázok).
- Môžeš zobraziť maximálne štyri karty (vrátane karty Fotky). Zostávajúce karty sa zobrazia, keď používateľ klikne na ikonu šípky napravo od obrázkov kariet.
- Ak sa rozhodnete pre menej ako štyri zobrazené karty, ďalšie miesto zaberie informácia „About“.

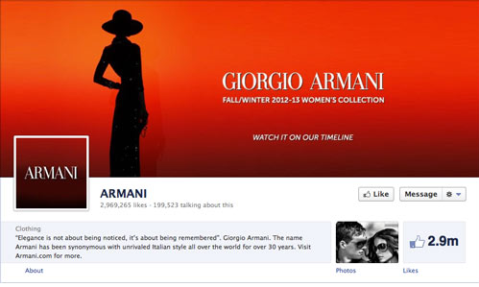
Armani má zobrazené iba dve karty. 
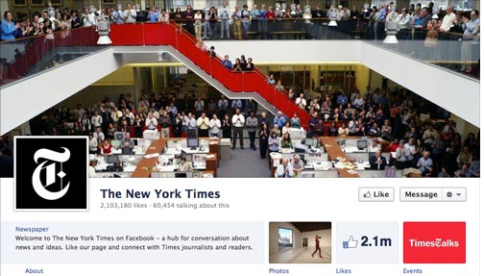
New York Times zobrazuje tri karty. - Môžeš vytvorte si vlastnú grafiku pre akékoľvek obrázky vlastných karietS VÝNIMKOU Vlastné aplikácie Facebooku (fotografie, poznámky, udalosti, videá, odkazy).
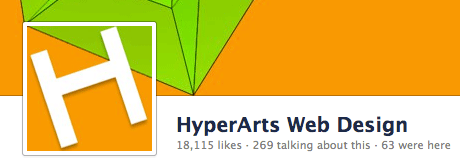
TIP: Správy z obrázka vlastnej karty používajte spolu s nadpisom karty, ktorý sa zobrazuje pod obrázkom. Napríklad na stránke Časová os HyperArts sa karty vlastných obrázkov a názvy kariet navzájom zosilňujú.
Získajte marketingové školenie YouTube - online!

Chcete zlepšiť svoje zapojenie a predaj pomocou YouTube? Potom sa pripojte k najväčšiemu a najlepšiemu zhromaždeniu marketingových odborníkov na YouTube, keď zdieľajú svoje osvedčené stratégie. Dostanete podrobné živé pokyny zamerané na Stratégia YouTube, tvorba videa a reklamy YouTube. Staňte sa marketingovým hrdinom YouTube pre svoju spoločnosť a klientov pri implementácii stratégií, ktoré majú osvedčené výsledky. Toto je živé školiace podujatie online od vašich priateľov v Social Media Examiner.
KLIKNUTÍM SEM PRE PODROBNOSTI - VÝPREDAJ UKONČÍ 22. SEPTEMBRA!
Ako prispôsobiť obrázky vlastnej karty
Ak chcete upraviť obrázky na karte, stačí kliknúť na šípku vľavo od troch alebo štyroch obrázkov.

DÔLEŽITÉ: Správcom stránok sa kliknutím na šípku zobrazia VŠETKY ich karty. Ostatným používateľom sa zobrazí maximálne 12 kariet (vrátane fotografií), pričom 4 sú zobrazené a 8 skrytých.
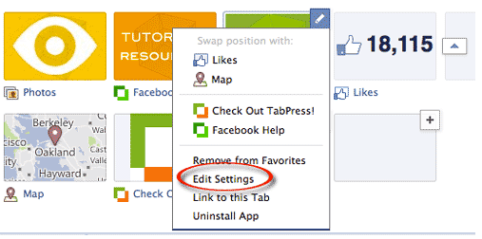
Ďalej umiestnite kurzor myši na obrázok vlastnej karty, ktorý chcete zmeniť, a kliknite na ikonu ceruzky, ktorá sa zobrazí v pravom hornom rohu, a z kontextovej ponuky vyberte možnosť Upraviť nastavenia.

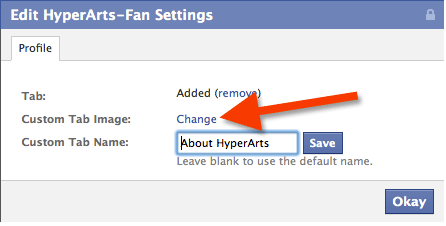
V rozbaľovacom dialógovom okne kliknite na tlačidlo „Zmeniť“.

Kliknutím na tlačidlo „Zmeniť“ vyberte a nahrajte nový obrázok.

Kliknite na tlačidlo „Dobre“. Hotový!
Vytvorte si vlastné obrázky na karte, aby zodpovedali vašej celkovej značke
Určite venujte pozornosť tomu, ako všetky grafické prvky v tiráži na časovej osi spolupracujú tvoriť jednotný celok. Môžete dokonca „ovládať“, aký je obrázok na karte Fotografie, a to tak, že po nahraní ďalších obrázkov naložíte požadovaný obrázok tam. Je to trochu obsedantné, ale je to vo vašich silách!
Okrem možnosti zobraziť iba tri karty, New York Times má skvelú korešpondenciu medzi červenými schodmi a obrázkom vlastnej karty „TimesTalks“.

Na fanúšikovskej stránke HyperArts som sa dal na plne integrovaný, obsedantný prístup.

The Stránka Armani ide minimum a páči sa mi to. Všimnite si, že sa rozhodnú iba pre dve karty, čo je jednoduché.

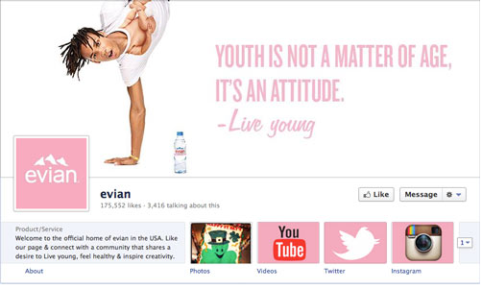
The Evianova stránka vytvára veľmi pekný zjednotený branding s čistým dizajnom a konzistentnou ružovo-bielou paletou.

Na Stránka American Express, vidíme vizuálne zjednotené obrázky vlastných kariet založené na ikonách.

Snažte sa dosiahnuť jednotný, presvedčivý a pútavý efekt na tirážovej stránke stránky Časová os.
# 4: Zvýraznenie príspevkov na vytvorenie vizuálneho záujmu
Mnoho používateľov a správcov stránok zistilo, že nový spôsob zobrazovania príspevkov používateľov a stránok na časovej osi je neprehľadný, neprehľadný a neintuitívne. Tam, kde predtým mohli používatelia zobraziť všetky príspevky - podľa stránky alebo od iných používateľov - v chronologickom poradí, v novom formáte časovej osi je tento sled rozložený a často ťažko sledovateľný.
Správcovia stránok to však môžu použite novú funkciu „zvýraznenie“, aby ste do chaosu vniesli trochu poriadku!
Pomocou funkcie zvýraznenia vytvorte vizuálnu organizáciu
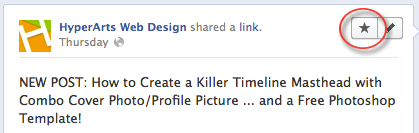
Môžeš zvýrazniť stav ktorejkoľvek stránky kliknutím na ikonu „hviezdička“, ktorá sa zobrazí v pravom hornom rohu, keď umiestnite kurzor myši na jednu z aktualizácií. (Ak chcete odstrániť zvýraznenie stavu, znova kliknite na hviezdičku Zvýrazniť.)

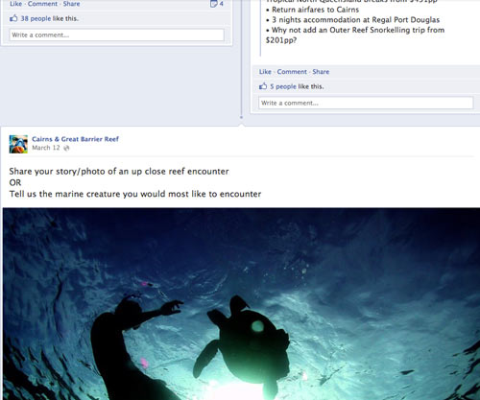
Keď zvýrazníte stav stránky, zaberie na vašej časovej osi dva stĺpce, rozbitie monotónnosti dvoch stĺpcov a pritiahnutie väčšej pozornosti k danému konkrétnemu stavu.

Tip č. 1: Ak chcete, aby bol každý mesiac vizuálne jasnejšie vymedzený priestor, môžete upraviť dátum zvýrazneného stavu tak, aby sa zobrazoval ako prvý alebo kdekoľvek v chronológii, kde sa má zobrazovať.
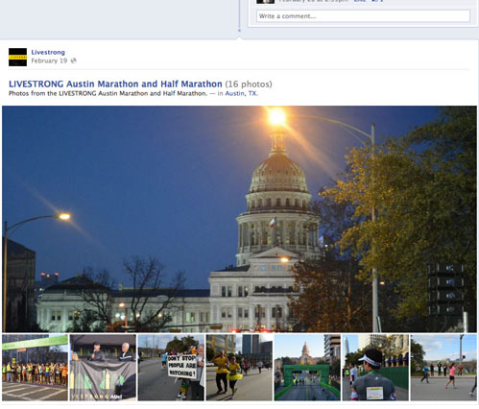
Tip # 2: Ak vaša aktualizácia stavu obsahuje Fotoalbum, aktualizácia zobrazí prvý obrázok a pod ním bude rad miniatúr ďalších obrázkov v albume, ako vidíte na obrázku Nesprávna stránka.

Zvýraznenie je vynikajúci spôsob, ako bojovať proti vizuálnemu chaosu v rozložení časovej osi.
# 5: Vytvorte míľniky, vďaka ktorým bude vaša stránka lepkavá
Ďalším spôsobom, ako rozdeliť rozloženie dvoch stĺpcov a vytvoriť pôsobivejší zážitok, je urobiť použite novú funkciu „Míľniky“.
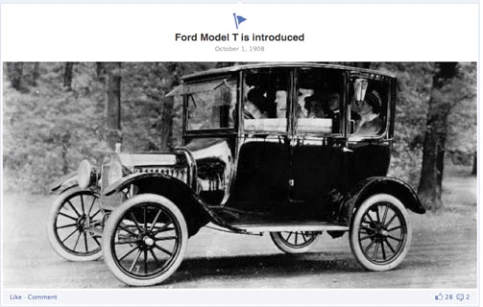
Značky môžu vytvárať míľniky - obsahujúce obrázky a text - pre rôzne významné udalosti vo svojej histórii. Pozrite sa, ako Macy’s Page a Stránka Ford vizuálne použiť míľniky organizovať ich obsah a udržiavať používateľov na stránke so skvelými archívnymi fotografiami.


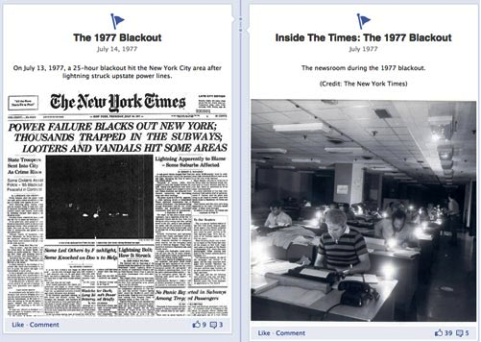
A Stránka New York Times má veľké množstvo obsahu, z ktorého je možné vytvoriť míľniky, a to vo formátoch s jedným aj dvoma stĺpcami.

Ako vytvoriť míľnik na stránke časovej osi
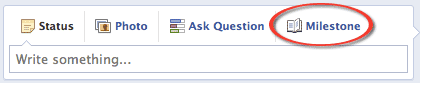
Ak chcete vytvoriť svoj prvý míľnik, stačí kliknúť na možnosť „Milník“, kde vytvárate aktualizácie stavu.

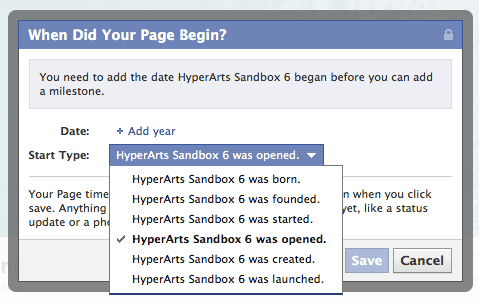
Pred vytvorením míľnikov musíte stanoviť referenčný dátum—Rok narodenia, spoločnosť založená, založená spoločnosť atď. Facebook to uľahčuje zobrazením vyskakovacieho dialógového okna pri prvom kliknutí na odkaz „Milník“.

Po stanovení dátumu začatia môžete vytvoriť Míľniky. Samozrejme, odporúčam vám využite snímky vo svojich míľnikoch a vytvorte ich koľko chcete, čím viac, tým lepšie!
Jedlo so sebou: Snímky sa dostávajú do centra pozornosti na časovej osi!
Ako môžete vidieť z vyššie uvedených príkladov, nová časová os pre formát stránok poskytuje oveľa viac príležitostí na vizuálne označenie vašej stránky. Je to len na vás využiť tieto príležitosti.
Co si myslis? Čo ste sa naučili počas skúseností s prechodom vášho podnikania na časové osi? Vaše otázky a pripomienky nechajte v poli nižšie.



