Ako dosiahnuť, aby bol váš blog vhodný pre mobilné zariadenia: prieskumník sociálnych médií
Rôzne / / September 24, 2020
 Chcete viac predplatiteľov a čitateľov mobilných zariadení?
Chcete viac predplatiteľov a čitateľov mobilných zariadení?
Je váš blog vhodný pre mobilné zariadenie?
V roku 2012 strávili používatelia mobilných zariadení O 63% viac času na svojich zariadeniach prístup na mobilné weby a aplikácie, a tento počet sa bude zvyšovať.
V tomto článku uvediem preskúmať dôležitosť mobil pre váš blog a rôzne dostupné možnosti na podporu vášho blogu na mobilnom zariadení.
Je mobil pre váš blog dôležitý?
Áno! Čoraz väčší počet vašich čitateľov bude mať prístup k vášmu blogu z ich mobilných zariadení. Používanie smartfónov sa bude naďalej zvyšovať a nečudujte sa, ak v budúcnosti bude k vášmu blogu pristupovať viac ľudí skôr z mobilného zariadenia ako z počítača.

Pred investovaním do tejto oblasti je užitočné skontrolovať svoje analytické údaje zistiť, koľko ľudí má prístup k vášmu blogu z mobilného zariadenia.
Väčšina analytických programov vám poskytne tieto informácie.
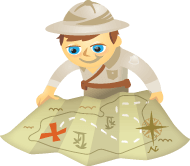
Ak používate
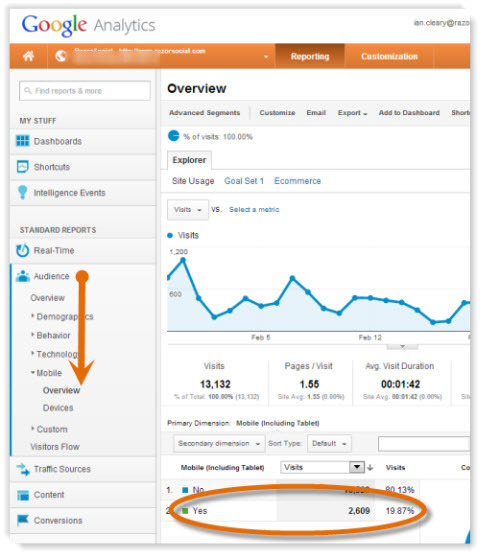
V časti Zariadenia môžete zistiť, ktoré mobilné zariadenia používajú vaši návštevníci. V tomto príklade môžete vidieť, že iPhone a iPad sú najobľúbenejšie možnosti. Aj keď má iPad väčšiu obrazovku ako iPhone, pri prezeraní vášho blogu prostredníctvom neho stále existujú potenciálne problémy.

Fungujú vaše ikony zdieľania na mobilnom zariadení? Môžu používatelia komentovať? Vyžaduje sa príliš veľa rolovania doprava?
Z vyššie uvedeného príkladu takmer 20% všetkej premávky pochádza z mobilného zariadenia. Je to niečo, čo môžete ignorovať?
Skontrolujte svoje stránky. Aké percento prenosu získavate z mobilných zariadení? Zvýšilo sa to? Je pravdepodobné, že sa ešte zvýši?
Ako otestovať svoj blog
Najlepším spôsobom, ako otestovať svoje stránky, je vyskúšať prezerajte si svoj blog a pracujte s ním z rôznych mobilných zariadení (iPhone, iPad, Samsung Galaxy atď.).
Google poskytuje webovú stránku s názvom Ako ísť Mo čo ti pomáha otestujte mobilnú webovú stránku na kompatibilitu s mobilom.
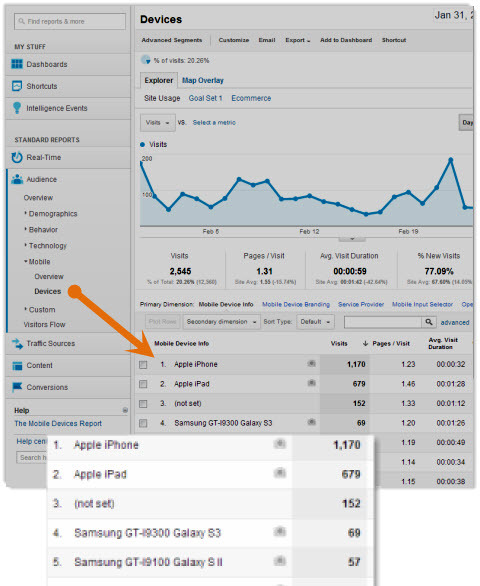
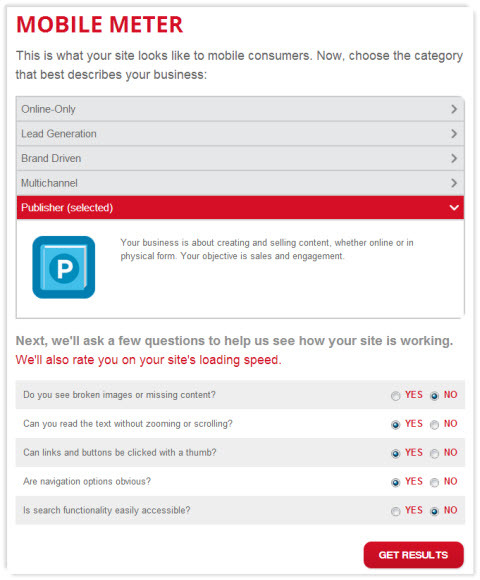
Ak chcete svoje stránky otestovať, prejdite na stránku Mobilný merač stránke, zadajte adresu svojej webovej stránky a kliknite na tlačidlo Testovať vašu stránku.

Google zobrazí obrázok toho, ako vyzerá váš web na mobilnom zariadení, a potom vás požiada o sériu otázok týkajúcich sa toho, na čo sa používa váš web, ak je zobrazený obsah čitateľný a tak ďalej na.

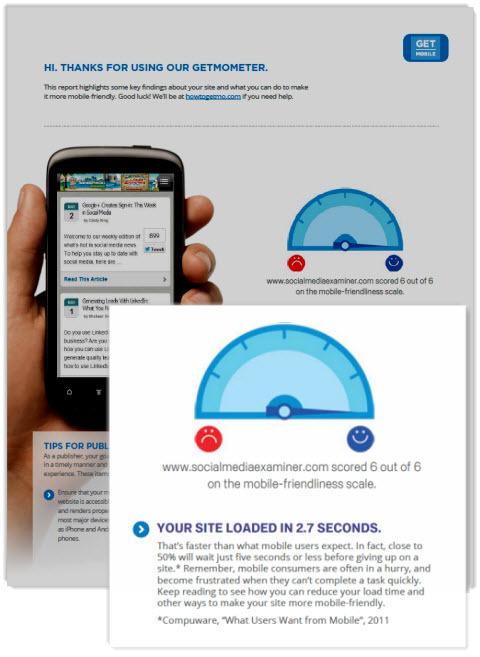
Na základe vašich odpovedí Google zobrazí súhrn výsledkov a dá vám možnosť stiahnuť si dokument PDF, ktorý vám poskytne podrobnejšie odporúčania.

Je to veľmi základný nástroj, ale odporúčania v dokumente vám pomôžu pochopiť typické problémy, ktoré majú používatelia a poskytne niekoľko rád, ako môžete prispôsobte svoj web tak, aby vyhovoval jeho primárnemu účelu.
Aké sú vaše možnosti podpory mobilných návštevníkov?
Existuje mnoho možností, ako vytvoriť mobilnú verziu svojho webu. Nasledujúca časť obsahuje najpravdepodobnejšie možnosti, ktoré zvážite.
# 1: Na svojom webe nerobte žiadne zmeny
Ak na svojej webovej stránke nevykonáte žiadne zmeny na podporu mobilných zariadení, vaši návštevníci budú mať naďalej prístup k informáciám prostredníctvom webového prehliadača na mobilnom zariadení.
Je však vysoko pravdepodobné, že váš web nebude v mobilnom zariadení fungovať správne. Typické problémy sú:
- Vyžaduje sa príliš veľa rolovania doprava - webová stránka sa do mobilného zariadenia nezmestí správne, takže návštevníci musia na prístup k informáciám veľa rolovať doprava. Používatelia mobilných zariadení sú zvyčajne netrpezliví, takže je ťažké udržať ich na svojom webe, ak je to tak.
- Neustále musíte zvierať - ak je váš obsah príliš malý na to, aby ste ho mohli prečítať, nakoniec ho zväčšíte prstami. Toto potom uľahčuje čítanie, ale prináša ďalšie rolovanie!
- Obrázky a videá nie sú upravené - na vašom webe máte priestor na zobrazenie väčších obrázkov a videa, ale na mobilnom webe nevidíte celý obrázok alebo video na obrazovke bez rolovania.
- Rýchlosť - na mobilnom zariadení nemáte vždy rovnaké rýchle pripojenie ako na počítači. Musíte vziať do úvahy čas stiahnutia vašich stránok. Ak zostavujete mobilný web správne, môžete zmenšiť veľkosť obrázka a nemusíte obetovať kvalitu, pretože sa obrázok zobrazuje na oveľa menšej obrazovke.
Používanie mobilných / tabletových zariadení bude stále narastať. Pokiaľ teda nie ste pripravení robiť zmeny hneď, mali by ste zvážiť plán do budúcnosti.
# 2: Vytvorte samostatnú mobilnú verziu svojho webu
Ak vytvoríte mobilnú verziu svojho webu, budete mať skutočne dva weby - jeden pre stolný počítač a druhý vhodný pre mobilné zariadenie.
Samostatný mobilný web sa zvyčajne zobrazuje ako nasledujúci web - m.vasastranka.com.
Keď niekto navštívi váš web z mobilného zariadenia, je automaticky presmerovaný na váš mobilný web. Vďaka samostatnému mobilnému webu môžete mať rôzny obsah, obrázky rozloženia atď. na strane.
Výhody:
- Stavba je lacná a v niektorých prípadoch ju môžete postaviť zadarmo.
- Môžete to mať rýchlo rozbehnuté a môžete nastaviť bez technických zručností.
- Na samostatnom webe môžete prispôsobte obsah potrebám svojich mobilných čítačiek ktoré sa nebudú replikovať na počítačovú verziu vášho webu.
Nevýhody:
- Ak urobíte zmeny špecifické pre mobilnú verziu, musíte aktualizovať aj svoj druhý web a naopak.
- Môžu sa vyskytnúť problémy s presmerovaním. Ak sa napríklad nachádzate na svojom mobilnom webe a zdieľate z neho odkaz, budete zdieľať svoju mobilnú verziu odkazu. Ak je niekto na počítači a klikne na tento odkaz, namiesto verzie pre počítač sa zobrazí mobilná verzia stránky.
- Teraz máte mobilnú verziu vhodnú pre smartfóny a jednu pre stolný počítač. Nemáte verziu vhodnú pre tablety.
- Ak sa nebudete riadiť Odporúčania spoločnosti Google, môžete poškodiť svoj potenciál na umiestnenie v ich výsledkoch vyhľadávania.
- Ak na vývoj mobilnej verzie použijete službu tretej strany a hostíte ju spolu s nimi, môže to mať vplyv na hodnotenie vašich stránok v službe Google.
Ako vytvoriť mobilnú verziu vášho webu.
Môžete ísť za svojím vývojárom a požiadať ho, aby vytvoril mobilnú verziu vášho webu, alebo môžete používať nástroje, ktoré sú dostupné na webe. Napríklad, Dudamobile poskytuje softvér na vytvorenie mobilného webu.
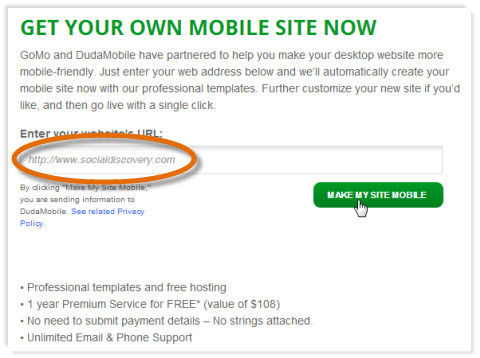
How Go Go Mo uzavrel partnerstvo s Dudamobile a poskytuje bezplatné mobilné webové stránky až na jeden rok.
Ak pôjdete do Vytvorte si svoj web časti, môžete zadať adresu svojej webovej stránky. Vyberte možnosť Make My Site Mobile.

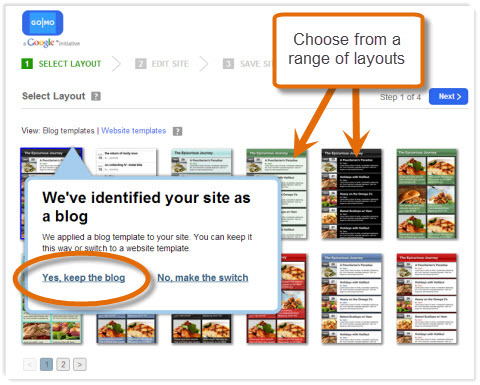
Ak je vašou stránkou blog, identifikuje to a dá vám možnosť držať sa rozloženia blogu štýl alebo prepnite na rozloženie webových stránok, ktoré vám ponúka inú škálu šablón, z ktorých si môžete vybrať.
Vyberte, či chcete blog ponechať ako blog, a potom vyberte šablónu, ktorú chcete použiť pre svoj mobilný web.

K dispozícii je sada šablón vhodných pre blog, takže si vyberte tú najvhodnejšiu.
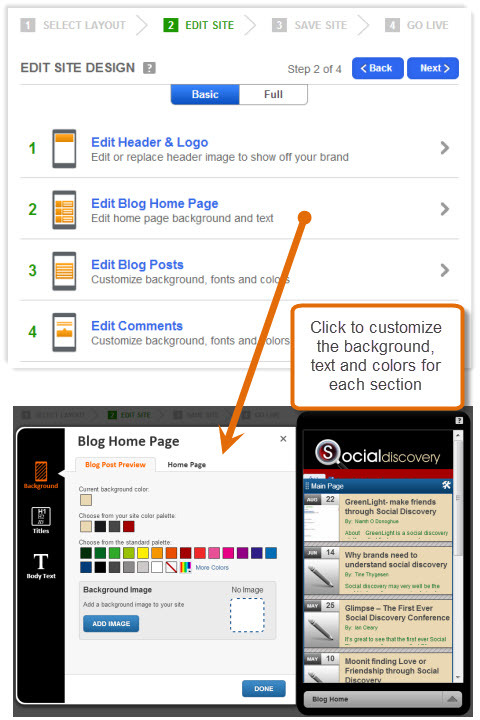
Raz ty vyberte svoju šablónu, dokončenie webu je veľmi jednoduché.
Na prvej obrazovke môžete upraviť vzhľad stránky, ktorá obsahuje prispôsobenie pozadia, písma a farieb pre väčšinu prvkov na obrazovke, ako je napríklad hlavička, domovská stránka blogu, stránka blogového príspevku atď.
Získajte marketingové školenie YouTube - online!

Chcete zlepšiť svoje zapojenie a predaj pomocou YouTube? Potom sa pripojte k najväčšiemu a najlepšiemu zhromaždeniu marketingových odborníkov na YouTube, keď zdieľajú svoje osvedčené stratégie. Dostanete podrobné živé pokyny zamerané na Stratégia YouTube, tvorba videa a reklamy YouTube. Staňte sa marketingovým hrdinom YouTube pre svoju spoločnosť a klientov pri implementácii stratégií, ktoré majú osvedčené výsledky. Toto je živé školiace podujatie online od vašich priateľov v Social Media Examiner.
KLIKNUTÍM SEM PRE PODROBNOSTI - VÝPREDAJ UKONČÍ 22. SEPTEMBRA!
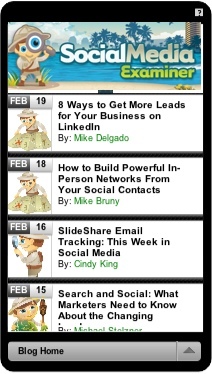
Tu je príklad stránky Social Media Examiner s pridaním hlavičky v hornej časti. Ako vidíte, obsah blogu je jasne usporiadaný do jednoduchého formátu, ktorý návštevníkom uľahčuje vyhľadanie príslušného príspevku.

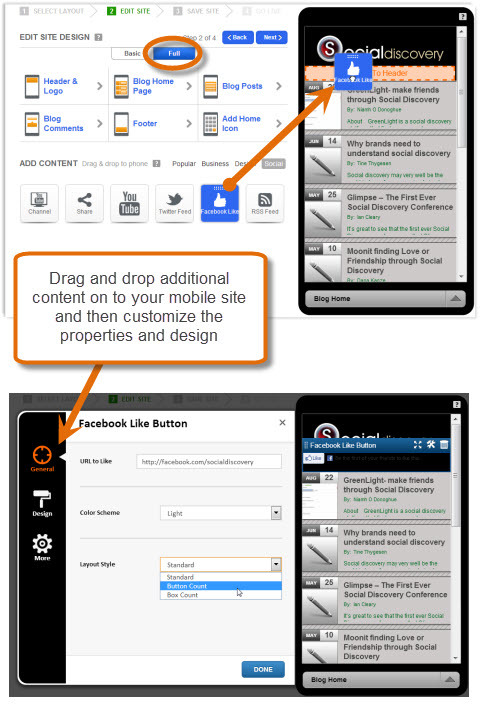
Ak chcete byť trochu dobrodružnejší, môžete tiež pridať na svoj mobilný web nový obsah, ako sú ikony zdieľania, informačný kanál Twitteru, kontaktné formuláre, obrázky, text atď.
Kliknite na Úplné do zobraziť rôzne dostupné možnosti. Potom položku jednoducho pretiahnite na miesto na obrazovke, kde ju chcete zobraziť, a potom môžete prispôsobiť jeho vzhľad a vlastnosti.

Môžete tiež pridať na web dizajnové prvky, ako sú karty, rozdeľovače, tlačidlá a oveľa viac. Môžete dokonca pridať nejaké svoje vlastné HTML.
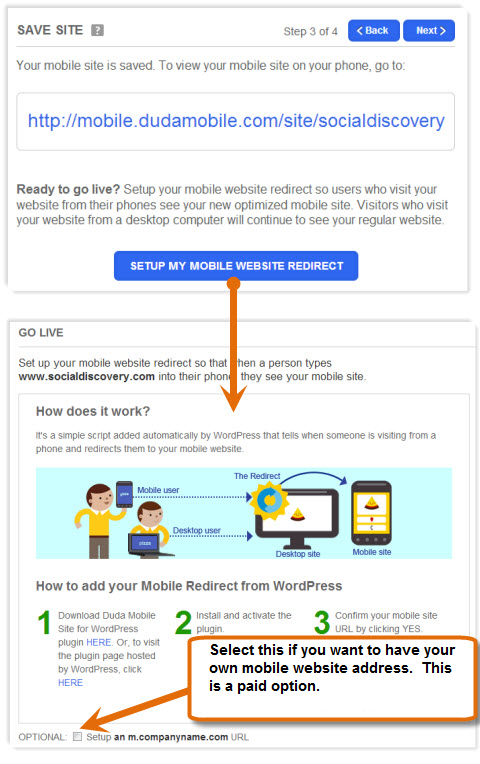
Ak ste spokojní s návrhom svojich stránok, musíte ich uložiť. Najprv sa zobrazí výzva zadajte svoju e-mailovú adresu a heslo a vytvorte si účet na webovej stránke Dudamobile.
Keď to urobíte, web sa teraz uloží a okamžite dostanete adresu svojho mobilného webu. Ak na svojej adrese nechcete Dudamobile, môžete prejsť na platenú verziu a získajte svoju vlastnú adresu mobilného webu (napríklad m.socialmediaexaminer.com).

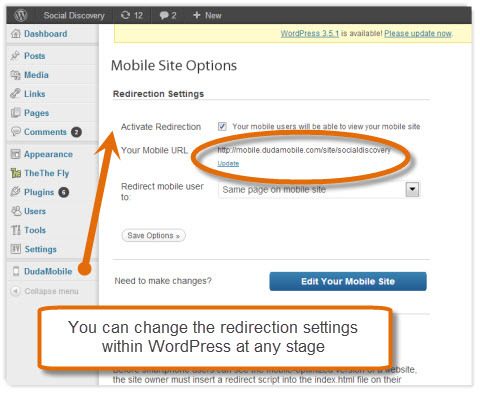
Ak používate WordPress, môžete teraz nastavte presmerovanie mobilných webových stránok, ktoré návštevníkov automaticky presmeruje na vašu mobilnú verziu ak dorazia na váš web z mobilného zariadenia.

Na svoju stránku WordPress si budete musieť nainštalovať doplnok Dudamobile, potvrďte svoju mobilnú adresu a potom si aktívny. Teraz mobilní návštevníci automaticky prejdú na váš nový web.
# 3: Použite tému optimalizovanú pre mobilné zariadenia
A téma optimalizovaná pre mobilné zariadenia znamená, že máte iba jednu webovú stránku, ale keď sú návštevníci na mobilnom zariadení, zobrazí sa ich iná verzia.
Vytvorená téma je veľmi vhodná pre mobilné zariadenie. Spravidla je to ľahké na grafiku a každú zložitú funkčnosť.
Výhody:
- Pre mobil máte zobrazený iba jeden web s inou témou.
- Web je ľahký a rýchly.
- Spustenie a spustenie môže byť veľmi jednoduché (pozri WPtouch nižšie).
Nevýhody:
- Pretože je táto možnosť graficky obmedzená, stratíte trochu značky, pretože váš mobilný web nevyzerá rovnako ako váš web.
- Ak chcete, aby to na tabletoch fungovalo správne, musíte mať tému, ktorá tieto zariadenia podporuje.
- Google odporúča responzívnu tému, takže je ťažké ju ignorovať.
Vytvorenie webu optimalizovaného pre mobilné zariadenia pomocou WPtouch.
K dispozícii sú rôzne doplnky WordPress, ktoré vám umožňujú vytvoriť mobilnú verziu vášho webu. Jeden z tých populárnejších je WPtouch.
WPtouch vytvorí pre váš obsah veľmi jednoduchú šablónu optimalizovanú pre mobilné zariadenia. Potom máte iba jednu webovú stránku s jednou webovou adresou, ale v mobilnom zariadení sa zobrazí oveľa jednoduchšia verzia stránky.
Nainštalujte WPtouch rovnakým spôsobom, ako by ste nainštalovali akýkoľvek doplnok WordPress. Ak ju povolíte, bude automaticky k dispozícii mobilná verzia vášho webu. Vážne, je to také jednoduché.
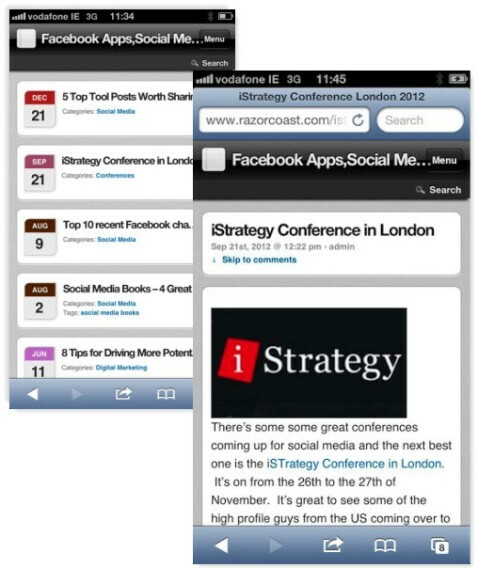
V nasledujúcom príklade môžete vidieť, ako sa blogové príspevky zobrazujú v prehľadnom zozname.
Keď otvoríte blogový príspevok, bude mať správnu veľkosť pre mobilné zariadenie.

V rámci WordPress vám doplnok poskytuje veľa rôznych možností konfigurácie v závislosti od vašich požiadaviek. Napríklad predvolene ponuka obsahuje iba tri možnosti - Domov, RSS kanál a E-mail.
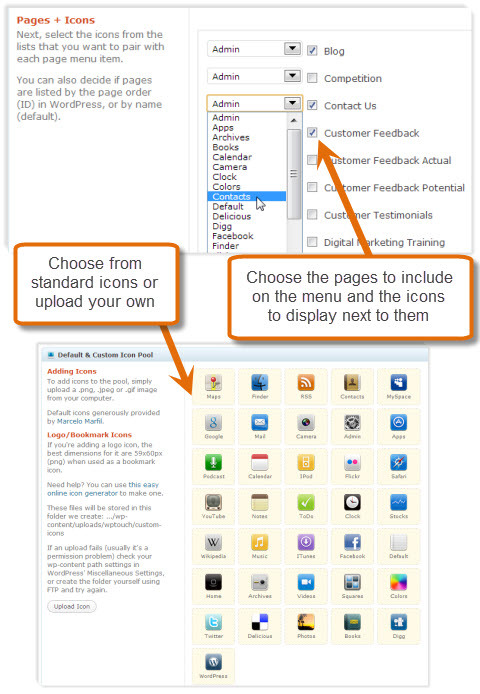
Ak chcete pridať ďalšie možnosti ponuky, prejdite do sekcie Stránky a ikony. Vyberte možnosti ponuky, ktoré sa majú zobraziť, a ikony, ktoré chcete priradiť ku každej možnosti. Môžete buď vyberte si z knižnice štandardných ikon alebo si môžete nahrať vlastnú.

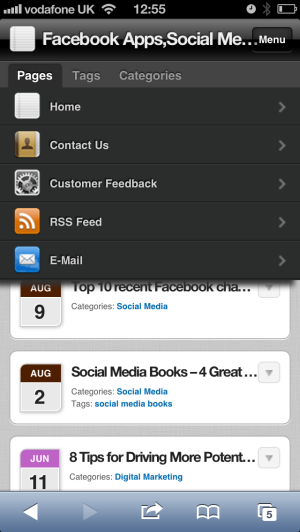
Vaša ponuka bude mať teraz možnosti, ktoré ste vybrali.

WPtouch je zadarmo, ale môžete požiadať o platenú podporu pre zariadenia a funkcie. Napríklad s WPtouch Pro môžete získať nasledujúce funkcie:
- Podpora viacerých jazykov
- Vylepšená podpora reklamy
- Vylepšená správa
- Podpora témy pre iPad
- Lepšia podpora pre komentáre
- Podpora viacúrovňových ponúk
# 4: Vytvorte responzívny dizajn
A responzívny dizajn znamená, že sa váš obsah automaticky prispôsobuje veľkosti vášho zariadenia. Máte jednu webovú stránku a jednu sadu obsahu, ale v závislosti od toho, na akom zariadení ho zobrazujete, je automaticky rozložený inak.
Predstavte si, že by ste na stolnom zariadení mali tri stĺpce s informáciami. Na iPade ho môžete zobraziť iba v dvoch stĺpcoch alebo v jednom stĺpci na iPhone. Všetky informácie, ktoré sa nedajú zobraziť, sa presunú nižšie, čím sa eliminuje akékoľvek posúvanie doprava.

Výhody:
- Môžete mať rôzne displeje vhodné pre konkrétne zariadenie, aby ste mali dobrý zážitok zo sledovania.
- Máte na správu jeden web, pretože existuje iba jedna sada obsahu. S mobilnými webmi môžete mať iba jednu skupinu obsahu, ak je to iba blog. Komplikuje sa to, ak nakoniec zmeníte obsah na svojom mobilnom webe, a nie na počítači, alebo začnete pridávať funkcie, ako sú nové ponuky.
- Vďaka responzívnemu dizajnu môžete tiež nechať upraviť veľkosť obrázkov tak, aby ste nesťahovali veľké obrázky do mobilného zariadenia.
- Google odporúča, aby ste použili responzívny dizajn.
Nevýhody:
- Je rýchlejšie zostaviť responzívny dizajn ako bežný mobilný web.
- Možno nebude možné urobiť starý web responzívnym, takže možno budete musieť začať znova s novým webom.
- Pomalší výkon - mobilný web má zvyčajne menej obsahu, takže s responzívnym dizajnom sa zobrazuje pomalšie. Môžete to vylepšiť vytvorením menších veľkostí obrázkov špecifických pre rôzne zariadenia, ale rýchlosť bude zvyčajne stále nižšia.
- Ťažšie sa orientovať na webe - používatelia mobilných zariadení majú odlišné požiadavky ako používatelia počítačov. Nemajú toľko času ani trpezlivosti a chcú jednoduchý spôsob navigácie.
Poznámka: Existuje pokročilejšia verzia responzívneho dizajnu s názvom RDSS (Responsive Design + Server Side). To znamená, že okrem prispôsobenia stránky veľkosti zariadenia, môžete vykonať zmeny aj v konkrétnych prvkoch stránky, v závislosti od zariadenia.
Napríklad pre zariadenie iPhone alebo iPad môžete mať úplne inú štruktúru ponúk. O čom by ste mali diskutovať so svojimi vývojármi!
# 5: Vytvorte natívnu aplikáciu
Ak máte smartphone, môžete si stiahnuť aplikácie, ktoré sa budú spúšťať priamo v telefóne. Tieto sa nazývajú Natívne aplikácie.
Môžeš vytvoriť skutočne pekné používateľské rozhranie vhodné pre konkrétne telefóny a niektoré funkcie dostupné v telefóne (napr. fotoaparát).
Pre blog je možné vytvoriť natívnu aplikáciu, ale nie je to dobrá voľba. Nakoniec by ste vytvorili niekoľko natívnych aplikácií (napr. Jednu pre Apple iOS, Android atď.), Ktoré by boli veľmi drahé.
Záverečné poznámky
Podpora vašich mobilných používateľov je teraz dôležitá a bude čoraz dôležitejšia. Ak momentálne nepodporujete mobilné zariadenia, v blízkej budúcnosti by ste mali zvážiť.
Aké sú vaše skúsenosti s používateľmi mobilných zariadení? Implementovali ste mobilnú verziu svojej webovej stránky? Bolo to pre vás prínosom pre podnikanie? Vaše otázky a pripomienky nechajte v poli nižšie.



