Ako zvýšiť návštevnosť vašich blogových príspevkov zo sociálnych sietí: prieskumník sociálnych médií
Blogovanie / / September 24, 2020
 Chcete, aby ľudia klikali na vaše blogové príspevky keď ich ostatní zdieľajú na Facebooku, LinkedIn a Google+?
Chcete, aby ľudia klikali na vaše blogové príspevky keď ich ostatní zdieľajú na Facebooku, LinkedIn a Google+?
Je váš blog optimalizovaný na najlepšie vizuálne zobrazenie, keď ľudia zdieľajú váš obsah?
Sprevádza vaše príspevky pekný obrázok s presným popisom, aby vynikli v streamoch sociálnych médií?
Prečo je to dôležité?
Ak je k odkazu na váš príspevok pripojený obrázok a popis, je to je pravdepodobnejšie, že ľudia kliknú na tomto odkaze prečítať obsah za ním a zdieľať ho.
Existuje prvok, ktorý vám umožňuje ovládať, ako sa váš príspevok zobrazí v aktualizácii stavu.
Nazýva sa to „sociálny úryvok“. Tieto sociálne úryvky môžete spravovať a vylepšovať sociálna zdieľateľnosť keď do súboru pridáte niekoľko značiek HTML kód na vašom webe alebo blogu.
V tomto článku preskúmam úryvky zo sociálnych sietí a ukážem vám, ako na to ovládajte obrázky, ktoré sprevádzajú vaše príspevky, keď sa zobrazia v aktualizáciách stavu na Facebooku, LinkedIn a Google+.
Anatómia sociálneho úryvku
Úryvky zo sociálnych sietí sa mierne líšia v závislosti od toho, kde sa zdieľajú. Je užitočné
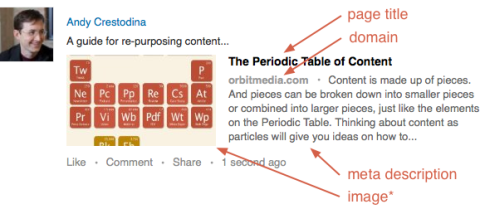
Sociálny úryvok z Facebooku
Fragment sociálnej siete Facebook je kombináciou názvu, popisu a obrázka stránky.

LinkedIn Social Snippet
Rovnako ako Facebook, aj aktualizácie stavu LinkedIn zahŕňajú názov, popis a obrázok. Takto funguje sociálny útržok LinkedIn.

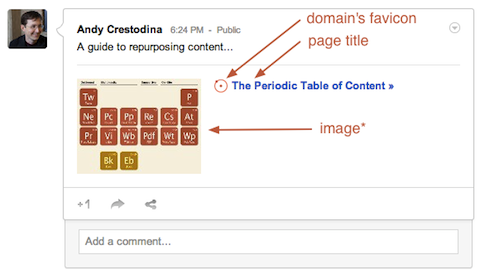
Úryvok zo sociálnych sietí Google+
Úryvok zo sociálnej siete Google+ má tiež názov, popis a obrázok.

Google+ uprednostňuje zobrazovanie štvorcových obrázkov. Ak je na vašej stránke niekoľko možných obrázkov, je pravdepodobnejšie, že Google+ zobrazí obrázok, ktorý má rozmery najbližšie k štvorcu.
Ako pridať značky na správu sociálnych úryvkov
Ak odkazy na váš obsah nezobrazujú obrázok, názov alebo popis, keď ich zverejňujete vo svojich aktualizáciách stavu na Facebooku, LinkedIn alebo Google+, môžete opravte to pridaním značiek do kódu HTML dokumentu.
Použite jednu z nižšie uvedených metód označovania pridajte príslušné značky, aby odkazy na váš obsah zobrazovali správny obrázok v každej aktualizácii stavu.
Poznámka: Jedná sa do istej miery o technické opravy, takže ak vám nedochádza k úpravám kódu HTML na vašom webe, neváhajte a pošlite tento článok vývojárovi webu.
# 1: Používajte značky názvu a meta popisu
Budete musieť pracovať s niektorými z značky názvu a metapopisu na vašom blogovom príspevku. Sociálne úryvky vo všetkých sociálnych sieťach použite tieto dva prvky stránky:
…
Tiež ovládajú úryvky v zoznamoch vyhľadávacích nástrojov, takže sú dôležité pre Osvedčené postupy SEO. Určite používajte ich s prihliadnutím na hľadanie, ako aj na sociálne účely.
# 2: Použite mikroformátovanie Schema.org
Schema.org je spolupráca medzi hlavnými vyhľadávacími nástrojmi. Vytvorili štandardnú sadu značiek pre všetky druhy vecí. To ovládajte svoje sociálne úryvky, budete potrebovať iba tieto značky:
Získajte marketingové školenie YouTube - online!

Chcete zlepšiť svoje zapojenie a predaj pomocou YouTube? Potom sa pripojte k najväčšiemu a najlepšiemu zhromaždeniu marketingových odborníkov na YouTube, keď zdieľajú svoje osvedčené stratégie. Dostanete podrobné živé pokyny zamerané na Stratégia YouTube, tvorba videa a reklamy YouTube. Staňte sa marketingovým hrdinom YouTube pre svoju spoločnosť a klientov pri implementácii stratégií, ktoré majú osvedčené výsledky. Toto je živé školiace podujatie online od vašich priateľov v Social Media Examiner.
KLIKNUTÍM SEM PRE PODROBNOSTI - VÝPREDAJ UKONČÍ 22. SEPTEMBRA!Zaujímavý nadpis
Popis podnetný na zamyslenie
# 3: Použite značky „Open Graph Protocol“
Facebook, Google+ a LinkedIn používajú na označovanie obsahu štandardy Open Graph. Pridaním týchto značiek nastavíte obrázok v aktualizáciách stavu:
Značky Open Graph možno tiež použiť na nastavte nadpis a popis.
# 4: Používajte metaznačky Image_SRC
Pre Facebook môžete použiť image_src metaznačka medzi
a značky na správu obrázkov v sociálnych úryvkoch.Ak pridáte viac ako jeden z týchto odkazov na viac ako jeden obrázok, osoba, ktorá zdieľa, bude mať na výber z obrázkov, ktoré použije v úryvku.
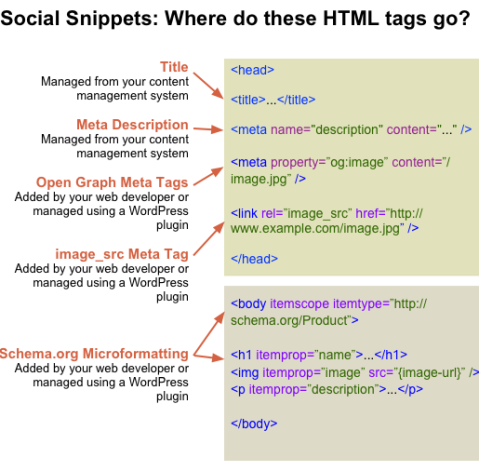
Ako môžem spravovať všetky tieto značky? Kde idú?
Niektoré z týchto značiek sú súčasťou
kódu HTML a ďalšie sú súčasťou súboru . Tu je rýchly sprievodca, ktorý ukazuje, ako umiestniť značky na správne miesta takže vaše príspevky vyzerajú pri zdieľaní v sociálnych sieťach skvele. Ak potrebujete pomoc, kontaktujte svojho webového vývojára.
Používate WordPress? Vyskúšajte tieto doplnky
Každý systém na správu obsahu (ako napr WordPress) vám dá kontrolu nad nadpismi a značkami meta description. Pre používateľov WordPress, tu sú doplnky, ktoré za vás pridajú ďalšie značky:
- Všetko v jednom doplnku Schema.org Rich Snippets: Tento doplnok vám dáva kontrolu nad značkami pre úryvky zo sociálnych sietí a môže tiež vylepšiť vaše zoznamy vyhľadávaní, keď sa umiestnite na Google.
- WP Open Graph Plugin: Podobne ako doplnok Schema.org, aj tento šikovný malý nástroj pridá všetky metaznačky Open Graph.
- Vlastný doplnok Image_Src: Ak váš zdieľaný obsah na Facebooku stále nevyzerá dobre, vyskúšajte tento. Vytvorením značky image_src tento doplnok prinúti Facebook použiť obrázok podľa vášho výberu.
Nie je potrebné sa dotknúť kódu, iba nainštalujte si doplnok a spravujte značky z WordPressu.
Stále nefunguje?
Ak sa tento kód stále nezobrazuje, skontrolujte, či máte nastavený všetok kód týchto značiek na svojom webe obrázky vo vašich sociálnych úryvkoch, stará verzia vašej stránky bez vašich nových značiek môže byť uložená vo vašom prehliadač. Možno budete musieť vymažte medzipamäť prehliadača.
Môžete tiež vymažte svoju medzipamäť Facebooku pomocou Debugger URL na Facebooku.
Teraz skúste zdieľať znova a mali by ste vidieť svoje značky v akcii.
Prečo toľko možností?
Existuje veľa spôsobov, ako označiť obsah, a sociálne siete sa snažia dosiahnuť maximum pomocou značiek, ktoré dostanú. Pretože berú do úvahy veľa prvkov stránky, musí webový dizajnér brať do úvahy mnoho druhov značiek. Neexistuje žiadna oficiálna sada značiek.
Pripomína mi to vtip starého programátora ...
Otázka: Aká je najlepšia vec na technologických štandardoch?
Odpoveď: Je ich z čoho vyberať!
Si na rade
Pomocou správnych značiek môžete dramaticky ovplyvňuje to, ako sa váš obsah zobrazuje v streamoch sociálnych médií, keď je zdieľaný- čo zasa môže ovplyvniť počet kliknutí a zdieľaní vášho obsahu.
Pamätajte, že každý skvelý príspevok potrebuje pôsobivý obrázok a dôležitý je aj skvelý obsah. Postupujte podľa týchto možností a uistite sa, že je váš obsah pripravený na premietanie.
Co si myslis? Použili ste niektorú z týchto metód označovania na správu toho, ako sa váš obsah zobrazuje v streamoch sociálnych médií? Aké zmeny v zapojení ste si všimli? Podeľte sa o svoje myšlienky a postrehy v komentároch nižšie.



